Müəllif:
Lewis Jackson
Yaradılış Tarixi:
13 BiləR 2021
YeniləMə Tarixi:
1 İyul 2024

MəZmun
Bu wikiHow, HTML və CSS kodlarından istifadə edərək veb saytınızda açılır menyular yaratmağı öyrədir. Ziyarətçi siçan göstəricisini göstərilən düymənin üzərinə apardıqda açılan menyu görünəcək; Sonra, seçimin veb saytına getmək üçün maddələrdən birini tıklaya bilərlər.
Addımlar
HTML mətn redaktorunu açın. Sadə bir mətn redaktoru (Not Defteri, TextEdit) və ya daha inkişaf etmiş (Notepad ++) istifadə edə bilərsiniz.
- Notepad ++ seçiminə getmək qərarına gəlsəniz, seçim etməlisiniz HTML menyunun "H" hissəsindən Dil Davam etmədən əvvəl pəncərənin yuxarı hissəsindəki (Dil).

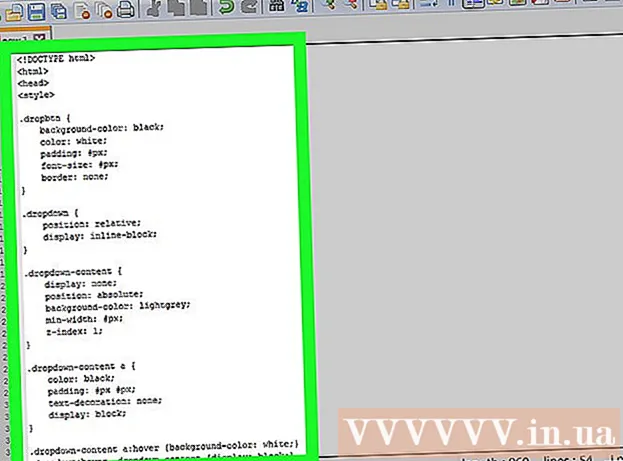
Sənəd üçün bir başlıq daxil edin. Sənədin qalan hissəsi üçün istifadə ediləcək kod növünü təyin edən kod:
Açılan menyu yaradın. Açılan menyunun ölçüsünü və rəngini təyin etmək üçün aşağıdakı kodu daxil edin, "#" işarəsini istifadə etmək istədiyiniz parametrlə əvəz etməyi unutmayın (say nə qədər böyükdürsə, açılan menyu o qədər böyük olacaq). Arxa plan rəngini "background-color" və "color" rəngini istədiyiniz rənglə (və ya HTML rəng koduyla) əvəz edə bilərik:

Açılan menyuda əlaqələri dəyişdirmək istədiyinizi göstərin. Daha sonra menyuya bağlantılar əlavə etdiyiniz üçün aşağıdakı kodu daxil edərək açılır menyuda əvəz edə bilərsiniz:
Açılan menyunun görünüşünü yaradır. Aşağıdakı kod veb səhifədəki digər elementlərlə birləşdirildiyi vəziyyət də daxil olmaqla açılan menyunun ölçüsünü və rəngini təyin edir. "Min enlik" hissəsindəki "#" işarəsini istədiyiniz rəqəmlə əvəz etməyi unutmayın (məsələn, 250) və "fon rəngi" (fon rəngi) başlığını müəyyən bir rəngə və ya HTML koduna dəyişdirin:

Açılan menyunun məzmununa ətraflı məlumat əlavə edin. Aşağıdakı kod içindəki mətn rəngini və açılan menyu düyməsinin ölçüsünü təyin edəcəkdir. "#" Düyməsini menyu düyməsinin ölçüsünü təyin edən piksel sayı ilə əvəz etməyi unutmayın:
Siçan göstəricisinin açılır menyuda olduğu zaman necə dəyişdiyini redaktə edir. Siçan göstəricisini menyu düyməsinin üzərinə apararkən bəzi rənglərin dəyişdirilməsi lazımdır. Açılan menyuda bir şey seçdiyiniz zaman "fon rəngi" sətri dəyişdirilən rəngi əks etdirəcək, ikinci "fon rəngi" sətri isə menyu düyməsinin dəyişdirəcəyi rəngdir. İdeal olaraq, bu rənglərin hər ikisi seçilmədiklərindən daha açıq olmalıdır:
CSS bölməsini bağlayın. Sənədin CSS hissəsi ilə işinizin bitdiyini bildirmək üçün aşağıdakı kodu daxil edin:
Menyu düyməsinə bir ad yaradın. Aşağıdakı kodu daxil edin, ancaq "Ad" ı açılır menyu düyməsinin adı ilə əvəz etməyi unutmayın (məsələn: Menyu):
Menyuya bağlantılar əlavə edin. Açılan menyudakı hər bir maddə, mövcud veb saytdakı bir səhifə və ya xarici bir veb sayt olan bir şeyə keçid verəcəkdir. Dəyişdirməli olduğunuz aşağıdakı kodu daxil edərək seçiminizi açılır menyuya əlavə edin https://www.website.com keçid ünvanı ilə (parantezi saxlayın) və "Ad" ı keçid adı ilə əvəz edin.
Sənədi bağlayın. Sənədi bağlamaq və açılan menyunun kod sonunu göstərmək üçün aşağıdakı etiketləri daxil edin:
Baxış kodu açılır menyunu müəyyənləşdirir. Parça belə görünür: Reklamlar
Məsləhət
- Veb saytında yerləşdirmədən əvvəl həmişə kodu nəzərdən keçirin.
- Yuxarıdakı təlimatlar siçan göstəricisini menyu düyməsinin üzərinə sürdüyünüzdə işləyəcək açılır menyular üçündür. Yalnız vurduğunuzda tıklayan açılır menyu yaratmaq istəyirsinizsə, JavaScript lazımdır.
Xəbərdarlıq
- "Qara" və ya "yaşıl" kimi etiketlərdən istifadə etdiyimiz zaman HTML rənglənməsi olduqca məhduddur. İstifadəçilərin burada xüsusi rənglər yaratmağı və istifadə etmələrini təmin edən HTML rəng kodu istehsalçısına baxa bilərsiniz.



