Müəllif:
Christy White
Yaradılış Tarixi:
10 BiləR 2021
YeniləMə Tarixi:
25 İyun 2024

MəZmun
Açılan menyu ilə səhifədəki bütün vacib hissələrə və səhifənin içərisindəki alt hissələrə aydın və iyerarxik bir baxış yaradırsınız. Alt hissələrin görünməsi üçün siçanınızı əsas hissələr üzərində gəzdirməlisiniz. Yalnız HTML və CSS istifadə edərək açılır menyu yarada bilərsiniz.
Addımlamaq
2-nin 1-ci hissəsi: HTML yazmaq
 Naviqasiya hissənizi yaradın. Normalda veb sayt boyu naviqasiya çubuğu üçün nav>, səhifə ilə əlaqəli kiçik link bölmələri üçün başlıq> və ya başqa heç bir seçim uyğun gəlmirsə div> istifadə edirsiniz. Bunu div> elementinə qoyun ki, həm konteynerin, həm də menyunun stilini düzəldə bilərsiniz.
Naviqasiya hissənizi yaradın. Normalda veb sayt boyu naviqasiya çubuğu üçün nav>, səhifə ilə əlaqəli kiçik link bölmələri üçün başlıq> və ya başqa heç bir seçim uyğun gəlmirsə div> istifadə edirsiniz. Bunu div> elementinə qoyun ki, həm konteynerin, həm də menyunun stilini düzəldə bilərsiniz. - div>
- nav>
- / nav>
- / div>
 Hər bölməyə bir sinif atributu verin. Bu elementlərin tərzini CSS ilə dəyişdirmək üçün daha sonra sinif atributundan istifadə edəcəyik. Həm konteynerə, həm də menyuya öz sinif xüsusiyyətlərini verin.
Hər bölməyə bir sinif atributu verin. Bu elementlərin tərzini CSS ilə dəyişdirmək üçün daha sonra sinif atributundan istifadə edəcəyik. Həm konteynerə, həm də menyuya öz sinif xüsusiyyətlərini verin. - div>
- nav>
- / nav>
- / div>
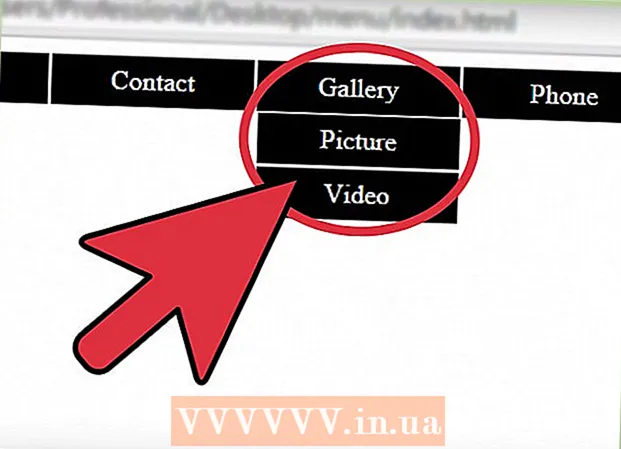
 Menyu elementlərinin siyahısını əlavə edin. Sıralanmamış siyahı (ul>) əsas menyunun elementlərini ehtiva edir (siyahı maddələri li>), istifadəçi siçanını üstünə keçirsə, açılan menyular görür. Siyahı elementinizə "Clearfix" sinifini əlavə edin; buna daha sonra CSS elektron cədvəlində çatacağıq.
Menyu elementlərinin siyahısını əlavə edin. Sıralanmamış siyahı (ul>) əsas menyunun elementlərini ehtiva edir (siyahı maddələri li>), istifadəçi siçanını üstünə keçirsə, açılan menyular görür. Siyahı elementinizə "Clearfix" sinifini əlavə edin; buna daha sonra CSS elektron cədvəlində çatacağıq. - div>
- nav>
- ul>
- li> Ev / li>
- İşçilər
- li> Əlaqə
- / li>
- / ul>
- / nav>
- / div>
 Keçidlər əlavə edin. Bu üst səviyyə menyu maddələri də öz səhifələrinə keçid edirsə, indi bağlantıları əlavə edə bilərsiniz. Var olmayan bir lövbərə keçid (məsələn "#!"), Heç bir şeylə əlaqələndirməsələr belə, istifadəçinin imleci fərqli görünəcəkdir. Bu nümunədə Əlaqə heç bir yerə aparmır, ancaq digər iki menyu:
Keçidlər əlavə edin. Bu üst səviyyə menyu maddələri də öz səhifələrinə keçid edirsə, indi bağlantıları əlavə edə bilərsiniz. Var olmayan bir lövbərə keçid (məsələn "#!"), Heç bir şeylə əlaqələndirməsələr belə, istifadəçinin imleci fərqli görünəcəkdir. Bu nümunədə Əlaqə heç bir yerə aparmır, ancaq digər iki menyu: - div>
- nav>
- ul>
- li>a href = "/">Ev/ a>/ li>
- li>a href = "/ Employees">Heyət üzvləri/ a>
- / li>
- li>a href = "#!">Əlaqə/ a>
- / li>
- / ul>
- / nav>
- / div>
 Açılan elementlər üçün alt siyahılar yaradın. Stil yaradıldıqdan sonra bu siyahılar açılır menyu təşkil edir. Siyahını istifadəçinin siçan alacağı siyahı elementinə yerləşdirin. Əvvəlki kimi bir sinif atributu və bir link əlavə edin.
Açılan elementlər üçün alt siyahılar yaradın. Stil yaradıldıqdan sonra bu siyahılar açılır menyu təşkil edir. Siyahını istifadəçinin siçan alacağı siyahı elementinə yerləşdirin. Əvvəlki kimi bir sinif atributu və bir link əlavə edin. - div>
- nav>
- ul>
- li> a href = "/"> Ev / a> / li>
- li> a href = "/ Employees"> Çalışanlar / a>
- ul>
- li> a href = "/ borsato"> Marco Borsato / a> / li>
- li> a href = "/ titulaer"> Chriet Titulaer / a> / li>
- / ul>
- / li>
- li> a href = "#!"> Əlaqə / a>
- ul>
- li> a href = "mailto: [email protected]"> Problem bildir / a> / li>
- li> a href = "/ support"> Müştəri Dəstəyi / a> / li>
- / ul>
- / li>
- / ul>
- / nav>
- / div>
2-nin 2-ci hissəsi: CSS-nin yazılması
 CSS stilinizi açın. Keçmiş link yoxdursa, HTML sənədinizin baş hissəsində CSS stilinizə bir keçid göndərin. Bu yazıda bir yazı tipi və fon rəngi təyin etmək kimi CSS əsaslarını əhatə etməyəcəyik.
CSS stilinizi açın. Keçmiş link yoxdursa, HTML sənədinizin baş hissəsində CSS stilinizə bir keçid göndərin. Bu yazıda bir yazı tipi və fon rəngi təyin etmək kimi CSS əsaslarını əhatə etməyəcəyik.  Clearfix kodu əlavə edin. "Clearfix" sinifini menyu siyahısına əlavə etdiyinizi xatırlayırsınız? Normalda açılır menyunun elementləri şəffaf bir arxa plana malikdir və bu da digər elementlərin köçürülməsinə imkan verir. CSS-yə sadə bir uyğunlaşma bu problemi həll edə bilər. Internet Explorer 7 və daha əvvəlində işləməməsinə baxmayaraq gözəl, sürətli bir düzəliş var:
Clearfix kodu əlavə edin. "Clearfix" sinifini menyu siyahısına əlavə etdiyinizi xatırlayırsınız? Normalda açılır menyunun elementləri şəffaf bir arxa plana malikdir və bu da digər elementlərin köçürülməsinə imkan verir. CSS-yə sadə bir uyğunlaşma bu problemi həll edə bilər. Internet Explorer 7 və daha əvvəlində işləməməsinə baxmayaraq gözəl, sürətli bir düzəliş var: - .clearfix: sonra {
- məzmun: "";
- ekran: masa;
- }
 Əsas dizaynı yaradın. Bu kodla menyunuzu səhifənin yuxarı hissəsinə yerləşdirə və açılan elementləri gizlədə bilərsiniz. Müvafiq kodu diqqət mərkəzində saxlaya bilmək üçün bu məqsədlə çox sadədir. Daha sonra doldurma və margin kimi əlavə CSS kodu ilə dəyişdirə bilərsiniz.
Əsas dizaynı yaradın. Bu kodla menyunuzu səhifənin yuxarı hissəsinə yerləşdirə və açılan elementləri gizlədə bilərsiniz. Müvafiq kodu diqqət mərkəzində saxlaya bilmək üçün bu məqsədlə çox sadədir. Daha sonra doldurma və margin kimi əlavə CSS kodu ilə dəyişdirə bilərsiniz. - .nav-sarğı {
- genişlik: 100%;
- arxa plan: # 008B8B;
- }
- .nav menyu {
- mövqe: nisbi;
- ekran: satır-blok;
- }
- .sub menyu {
- mövqe: mütləq;
- ekran: yox;
- arxa plan: # 555;
- }
 Farenizi üzərinə sürüyəndə açılan elementlərin görünməsini təmin edin. Açılan siyahıdakı elementlər artıq göstərilməyəcək şəkildə qurulub. "Valideyn" in üstünə süründüyünüz anda bütün bir alt siyahının görünməsini necə edəcəyik:
Farenizi üzərinə sürüyəndə açılan elementlərin görünməsini təmin edin. Açılan siyahıdakı elementlər artıq göstərilməyəcək şəkildə qurulub. "Valideyn" in üstünə süründüyünüz anda bütün bir alt siyahının görünməsini necə edəcəyik: - .nav-menu ul li: hover> ul {
- ekran: blok;
- }
- Qeyd - açılır menyuda menyu elementlərində əlavə menyular gizlənərsə, buraya əlavə olunan xüsusiyyətlər bütün menyulara şamil ediləcəkdir. Stilin yalnız açılan menyulara tətbiq olunmasını istəyirsinizsə, bunun əvəzinə ".nav-menu> ul" istifadə edin.
 Açılan menyu olduğunu bir ox ilə göstərin. Veb dizaynerləri normal olaraq bir elementin açılan menyu açdığını aşağı ox ilə göstərirlər. Bu kod menyunuzdakı hər elementə həmin oxu əlavə edir:
Açılan menyu olduğunu bir ox ilə göstərin. Veb dizaynerləri normal olaraq bir elementin açılan menyu açdığını aşağı ox ilə göstərirlər. Bu kod menyunuzdakı hər elementə həmin oxu əlavə edir: - .nav menyu> ul> li: sonra {
- məzmun: " 25BC"; / * aşağı ox üçün unicode qaçdı * /
- şrift ölçüsü: .5em;
- ekran: blok;
- mövqe: mütləq;
- }
- Qeyd - Üst, alt, sağ və ya sol xüsusiyyətləri ilə oxun mövqeyini tənzimləyin.
- Qeyd - Menyu maddələrinizin hamısında açılan məlumat yoxdursa, bütün sinif nav menyusunun görünüşünü dəyişdirməyin. Bunun əvəzinə, bir ox istədiyiniz hər bir elementə başqa bir sinif (məsələn açılan) əlavə edin. Yuxarıdakı koddakı həmin sinifə baxın.
 Dolgu, arxa plan və digər xüsusiyyətləri tənzimləyin. Menyu indi işləməlidir, amma hələ çox yaxşı deyil. CSS-dəki xüsusiyyətlərlə hər sinifin və ya elementin necə göründüyünü və harada yerləşdiyini fərdiləşdirə bilərsiniz.
Dolgu, arxa plan və digər xüsusiyyətləri tənzimləyin. Menyu indi işləməlidir, amma hələ çox yaxşı deyil. CSS-dəki xüsusiyyətlərlə hər sinifin və ya elementin necə göründüyünü və harada yerləşdiyini fərdiləşdirə bilərsiniz.
Göstərişlər
- Formaya açılan menyu əlavə etmək istəyirsinizsə, HTML5-də seçin elementi ilə çox asandır.
- Bağlantı bir href = "#"> səhifənin yuxarı hissəsinə keçər və href = "#!"> Kimi mövcud olmayan bir lövbərə işarə edən bir keçid sürüşmür. Əgər bu çox laqeyddirsə, kursorun CSS ilə necə göründüyünü dəyişə bilərsiniz.
- Nümunə kodunu kopyalayıb yapışdırdığınız zaman, bütün güllələri çıxarın.