Müəllif:
John Stephens
Yaradılış Tarixi:
22 Yanvar 2021
YeniləMə Tarixi:
1 İyul 2024

MəZmun
Saysız-hesabsız quraşdırılmış kalkulyatorların yanında, özünüzü qurmaq üçün HTML kodu istifadə edərək masaüstünüzdə riyaziyyat da edə bilərsiniz. HTML-dən bir kompüter yaratmaq üçün bu proqramlaşdırma dilinin bəzi əsas biliklərini öyrənməlisiniz və sonra lazımi kodu mətn redaktoruna kopyalayıb HTML kimi qeyd etməlisiniz. İndi HTML sənədini sevdiyiniz brauzerinizdə aça və kompüterinizdən istifadə etməyə başlaya bilərsiniz. Eynilə brauzerdə riyaziyyat işi ilə yanaşı, proqramlaşdırma sənətinin əsaslarını da öyrənə bilərsiniz!
Addımlar
4-dən 1-ci hissə: Kodunuzu anlayın
Hər html-in funksiyalarını öyrənin. Kompüterinizi qurmaq üçün istifadə etdiyiniz kod bir çox sintaksis fraqmentlərindən ibarətdir. Sənədin bir çox fərqli elementini yaratmaq üçün birləşirlər. Proseslə tanış olmağı öyrənmək üçün buraya vurun və ya istifadə edəcəyiniz kodda hər mətn sətrinin nə etdiyini görmək üçün oxuyun.
- html: Sintaksisin bu hissəsi sənədin qalan hissəsini hansı dilin istifadə olunacağını izah edir. Proqramlaşdırmada çoxlu sayda dil istifadə olunur və Sənədin qalan hissəsinə yazıldığını bildirin - hə, düzdür - html!
- baş: Sənədə deyin ki, aşağıda göstərilənlər "metadata" (metadata) olaraq da bilinən məlumatlarla əlaqəli məlumatlardır. Gəlin tez-tez sənədin başlıqları, başlıqları və s kimi üslub elementini təyin etmək üçün istifadə olunur. Kodun qalan hissəsini əhatə edən bir çətir kimi düşünmək olar.
- başlıq: Sənədinizə burada ad verəcəksiniz. Bu xüsusiyyət html brauzerində açıldıqda sənədin adını müəyyənləşdirir.
- bədən bgcolor = "#": Bu xüsusiyyət kodun arxa və gövdə rəngini təyin edir. # İşarəsindən sonra tırnak işarələrindəki rəqəm html-də göstərilən bir rəngə uyğundur
- mətn = "": Dırnaq içərisindəki söz sənəddəki mətn rəngini göstərir.
- forma adı = "": Bu atribut formanın adını müəyyənləşdirir. Bunun sayəsində Javascript sözügedən formanın nə olduğunu müəyyənləşdirəcək və formadan düzəldilmiş quruluşu tətbiq edəcəkdir. Məsələn, burada Kalkulyator formasını istifadə edirik və sənəd üçün ayrı bir quruluş yaradacaqdır.
- giriş növü = "": Aksiyanın reallaşdığı yer budur. "Giriş növü" xassəsi sənədə qalan mötərizədəki dəyərlərin hansı növ giriş olduğunu bildirir. Mətn, parol, düymələr (kompüterlər üçün) və s. Ola bilər.
- dəyər = "": Bu əmr sənədə yuxarıda göstərilən giriş növündə hansı məzmunun olduğunu bildirir. Bir kalkulyatorla, bu rəqəmlər (1-9) və riyaziyyat (+, -, *, /, =) olacaqdır.
- onClick = "": Bu sintaksis bir hadisəni təsvir edir - sənədə kimsə düyməni basdıqda bir şeyin baş verdiyini izah edir. Bir kompüterlə basılan hər düymənin görünməsini istəyirik. Məsələn, "6" düyməsiylə, kotirovkalar arasında document.calculator.ans.value + = '6' qoyacağıq.
- br: Bu etiket sənədə bir sətir qaytarmağa kömək edir. Onu izləyən hər hansı bir məzmundan əvvəl məzmunun altındakı sətirdə görünür.
- / form, / gövdə və / html: bu əmrlər sənədi bu anda izah edər, başlanğıc edilmiş müvafiq əmrlər sona çatacaqdır.
4-cü hissə: Əsas HTML kompüter proqramı

Aşağıdakı kodu kopyalayın. Qutunun yuxarı sol küncündən sağ alt küncünə sürükləyərək aşağıdakı qutuda mətni seçin. Bütün mətn yaşıl olacaq. Kodu panoya kopyalamaq üçün Mac-də "Command + C" ya da PC-də "Ctrl + C" düymələrini basın. reklam
4-cü hissə 3: Kompüterinizi yaradın

Kompüter əsaslı mətn redaktoru açın. Sizin üçün bir çox seçim var, lakin rahatlıq və keyfiyyət üçün TextEdit və Notepad istifadə ediləcək iki tətbiqdir.- Mac-də, Spotlight'ı açmaq üçün ekranın yuxarı sağ küncündəki böyüdücü şüşəni vurun. Spotlight-da TextEdit yazın və proqramı vurun: yaşıl rəngdə vurğulanmalıdır.
- Kompüterinizdə ekranın sol alt küncündə Başlat menyusunu açın. Axtarış çubuğuna Not Defteri yazın və nəticələr çubuğunda sağda görünən Not Defteri tətbiqini vurun.

Kompüter tərəfindən yaradılan HTML kodu sənədə yapışdırın.- Mac-də sənədin üzərinə vurun və basın "Command + V". Sonra maddəyə vurmalısınız "Format" (format) ekranın yuxarı hissəsində və "Düz mətn hazırla" Yapışdırdıqdan sonra (boş mətn yaradın).
- PC-də sənəd gövdəsini vurun və "Ctrl + V" düyməsini basın.
Faylı yadda saxlayın. Pəncərənin yuxarı sol küncündə və açılan menyuda "Fayl" düyməsini vurun "Kimi saxla ..." (Saxla) - PC-də və ya "Yadda saxla ..." (Saxla) - Mac-da
Fayl adı üçün HTML uzantısını əlavə edin. "Kimi Saxla ..." menyusunda ".html" uzantısı ilə fayl adını yazın, sonra "Saxla" düyməsini basın. Məsələn, ilk kompüter faylına zəng etmək üçün "MayTinhDauTien.html" olaraq qeyd edərdiniz.
4-cü hissə 4: Kompüterinizi istifadə etmək
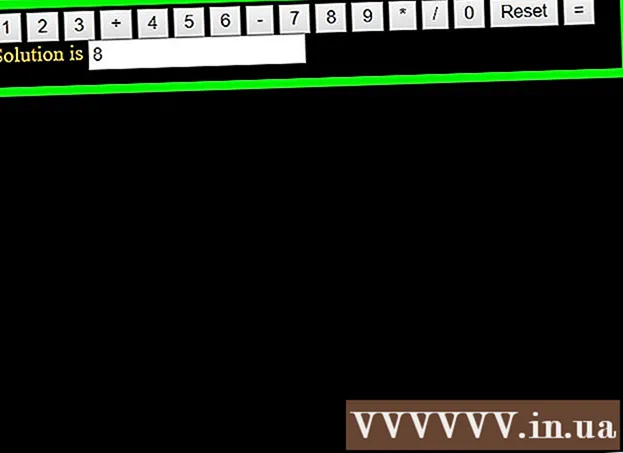
Yeni yaratdığınız faylı tapın. Əvvəlki addımda göstərildiyi kimi, Spotlight-a və ya Başlat menyu axtarış çubuğuna fayl adını daxil edin. "Html" uzantısını daxil etməyinizə ehtiyac yoxdur.
Faylı açmaq üçün vurun. Varsayılan brauzer kompüteri yeni bir veb saytda açacaqdır.
Onu istifadə etmək üçün kompüterdəki düymələri vurun. Hesablama nəticələri nəticələr çubuğunda görünəcəkdir. reklam
Məsləhət
- İstəsəniz bu kompüteri veb səhifəyə yerləşdirə bilərsiniz.
- Kompüterinizin görünüşünü dəyişdirmək üçün üslub xüsusiyyətlərindən də istifadə edə bilərsiniz.