Müəllif:
Louise Ward
Yaradılış Tarixi:
8 Fevral 2021
YeniləMə Tarixi:
1 İyul 2024

MəZmun
Veb saytına baxarkən ortaya çıxan hər hansı bir narahatlıq və ya sualınız barədə sizinlə asanlıqla əlaqə qura bilsələr, ziyarətçilər böyük bir təcrübə qazanacaqlar. Bu, hər veb saytına dəyər qatan bir xüsusiyyət olmalıdır. Yalnız bir sadə HTML parçası ilə bir veb səhifəyə bir e-poçt bağlantısı əlavə etmək üçün addımlardan keçək.
Addımlar
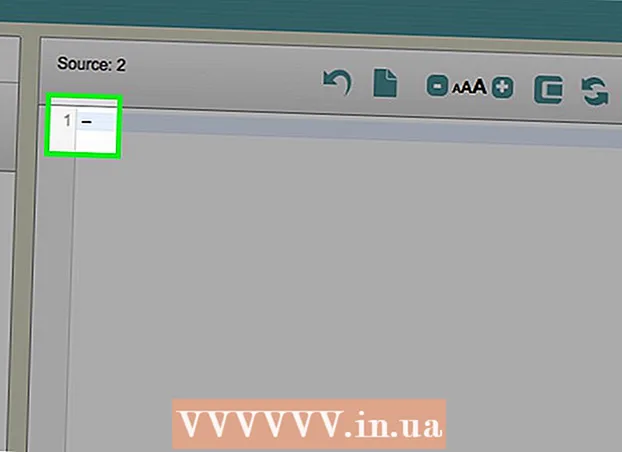
Çapa etiketini daxil edin HTML sənədinə. Xüsusiyyətlər "
İdxal mailto: "=" sonra. Bu kod brauzerə aşağıdakı linkin veb səhifəyə deyil, bir e-poçt ünvanına aparacağını bildirir.
Sonra istifadəçinin elektron poçtunu daxil edin. İndiyə qədər düzgün şəkildə formatlanmış əmr olacaqdır
[email protected] ’.
Əvvəlcədən hazırlanmış mövzu sətri əlavə edin (istəyə görə). Əvvəlcədən hazırlanmış bir mövzu əlavə etmək istəyirsinizsə, istifadəçinin e-poçt adresindən sonra bir sual işarəsini (?), Ardından "mövzu" sözünü (dırnaqlar olmadan) bərabər işarəsinə (=) və nəhayət daxili hissəsini daxil edin. Mövzu məzmunu sitatların içərisindədir.- Bu elementi əlavə etmək istəsəniz, əmr belə görünür:
[email protected]?subject= "mövzu mətni" - Mövzu sətirində alfasayısal olmayan simvollardan istifadə etməməyə çalışın. Linki qarışdırmamağa və ya bu simvolların bir şeyin bir parçası olduğuna görə səhv salmamaq üçün bunu məhdudlaşdırma yolları var. "
- Populyar olmasa da, mövzu sətrini mailto sintaksis vasitəsilə əvvəlcədən doldurmaq üçün məlumat əlavə edə bilərsiniz. Bu texnika, bot botların mesajı işlətməyə davam etdiyi bir daxili serverə göndərildikdə və e-poçt mövzu sətrinə əsasən daha sonra süzüləndə daha çox istifadə olunur.
- Eyni sintaksislə "gövdə" hissəsini və eyni zamanda cc və ya bcc sətirlərini də əlavə edə bilərsiniz. Tırnaqları, ardınca "gövdə", "cc" və ya "bcc" açar sözlərini, sonra bərabər işarəni və nəhayət, bu sətir üçün ikiqat tırnaqlardakı mətni istifadə etdiyinizə əmin olun.
- Bu elementi əlavə etmək istəsəniz, əmr belə görünür:

İdxal > bağlama mötərizəsi əlavə etmək. İndiyə qədər HTML əmrlərimiz brauzerlə əlaqəli e-poçt adresini izah edir və mövzu / cc / bcc əlavə edir. ">" Bağlama dəsti brauzerə keçid vurulduqdan sonra yerinə yetiriləcək əmrlərin olmadığını bildirir.
Keçid mətnini daxil edin. Bu istifadəçinin e-poçt bağlantısını açmaq üçün vuracağı mətndir. Bu məzmun bağlama mötərizəsindən sonra. Bu, poçtla göndəriləcək bir söz, cümlə və ya hətta e-poçt adresinin təkrar surəti ola bilər. Ümumiyyətlə, bu mətn "burada", "burada" və ya oxşar bir cümlə ola bilər.
İdxal keçid mətnindən sonra. HTML əmri bağlanacaq. Bu hiylə işləmək üçün HTML çapa etiketi bağlanmalı və səhifənin qalan hissəsini bir çapa etiketi uzantısı kimi yanıltmamalıdır.
- Bütün HTML e-poçt bağlantısı əmri belə görünür:
[email protected]?subject= "HTML link"> Bizə e-poçt göndərmək üçün buraya vurun !!!
- Bütün HTML e-poçt bağlantısı əmri belə görünür:
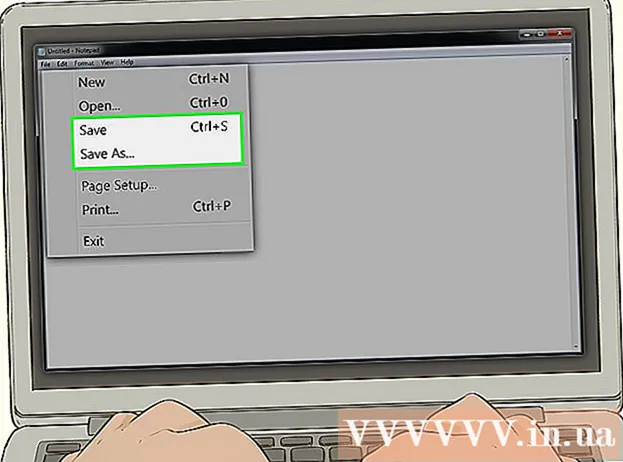
HTML sənədinin qalan hissəsinə davam edin. Sessiyanızı saxlamağı unutmayın. Sənədə əlavə edəcək bir çox HTML əmriniz varsa, davam edin. reklam
Məsləhət
- HTML çapa etiketi müxtəlif yollarla istifadə edilə bilər. Səmərəli şəkildə necə istifadə edəcəyinizi bilmək üçün bu məsələni anlamalısınız.
- Çapa etiketi gövdənin içərisinə yerləşdirilməlidir (...) HTML sənədinin. Çapa etiketini başqa bir yerə yerləşdirsəniz, bir səhv meydana gətirəcək və ya orada göstərilən veb saytı yüklədiyiniz zaman dərhal e-poçt agentini açın, istər baxsanız da, ziyarətçi də bu səhifəni açsın və Bu, istəmədən girişin səbəb olduğu daha ciddi problemlərə səbəb ola bilər.
Xəbərdarlıq
- Veb saytına bir e-poçt ünvanı qoymaq hesabınızın spam olmasına səbəb ola bilər. İnternetdə spam göndərmək məqsədi ilə bu tip e-poçtları toplayan bir çox obyekt var. Beləliklə, e-poçt bağlantısını ümumi bir veb saytına yerləşdirsəniz, bu məsələ ilə də məşğul olmağa hazır olmalısınız.
- Məktub göndərmədən əvvəl alıcının adını yoxlayın.
- İstifadəçinin kompüterində quraşdırılmış bir e-poçt müştərisi yoxdursa, sizə e-poçt göndərə bilməyəcəklər.