Müəllif:
Florence Bailey
Yaradılış Tarixi:
20 Mart 2021
YeniləMə Tarixi:
1 İyul 2024

MəZmun
HTML (Hypertext Markup Language), veb səhifələrin inkişafı üçün əsas proqramlaşdırma dilidir. Sadə və rahat proqramlaşdırma dili olaraq yaradılmışdır. İnternetdəki səhifələrin əksəriyyəti bu dilin formalarından (ColdFusion, XML, XSLT) istifadə etməklə hazırlanmışdır. Bu yazını oxuduqdan sonra İnternetdəki digər mənbələrdən istifadə edərək təlimlərinizə davam edə bilərsiniz. Bu mövzu ilə əlaqəli digər məqalələri İnternetdə axtarmağa çalışın.
Addımlar
Metod 1 /1: HTML Səhifəsi yazmaq
 1 Burada təqdim olunan addımlardan biri ilə tanış olmağa başlamazdan əvvəl "Nə lazımdır" bölümünə baxın.
1 Burada təqdim olunan addımlardan biri ilə tanış olmağa başlamazdan əvvəl "Nə lazımdır" bölümünə baxın. 2 Bu problemi anlamağa başlamazdan əvvəl bilməli olduğunuz şeylər:
2 Bu problemi anlamağa başlamazdan əvvəl bilməli olduğunuz şeylər:- 3 Əsaslar. Etiketi eşitmisinizmi? Etiket, içərisində sözü olan bucaq mötərizəsi ilə əhatə olunmuşdur. Bitiş etiketi eyni formada yazılır, lakin birinci bucaq mötərizəsindən sonra kəsik işarəsi əlavə olunmaqla. Bir atribut, etiketə təfərrüatlar əlavə etmək üçün istifadə olunan bir etiketdəki isteğe bağlı bir sözdür.
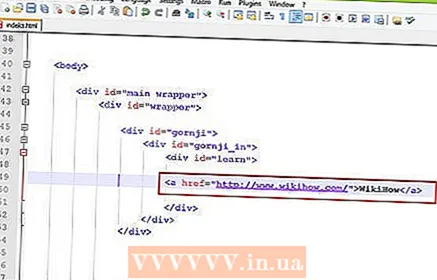
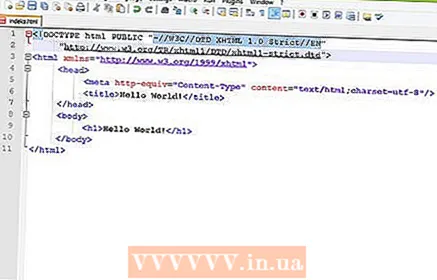
- 4 Sənədin başlanğıcı. İstifadə etdiyiniz mətn redaktoruna aşağıdakıları yapışdırın:
html> head> title> wikiHow / title> / head> body> Hello World / body> / html> big> / big>
Etiket eyni etiketlə bağlanmalıdır, ancaq birinci açı mötərizəsindən sonra bir çizgi ilə. Etiketlər kimi istisnalar var META və ya DOCTYPE.  5 DOCTYPE
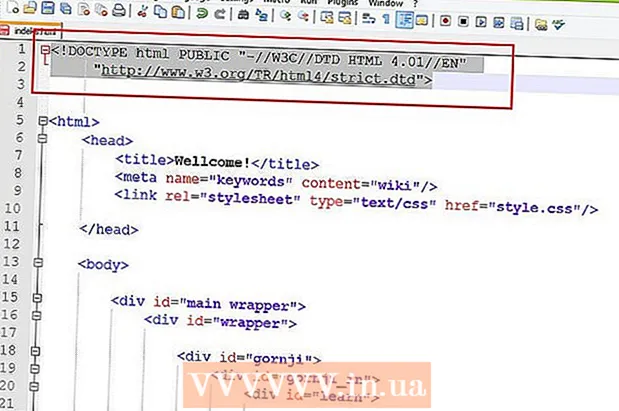
5 DOCTYPE - Tipik olaraq, əksər veb səhifələr təyin olunur DOCTYPE ". Bu, kodlaşdırmanı və veb brauzerlər tərəfindən necə qəbul ediləcəyini təyin etməyə kömək edir. Səhifələrin çoxu onsuz işləyəcək, "ancaq uyğunlaşdırmaq istəyirsinizsə bu lazımdır (İnternetdəki kodlaşdırma növlərini və necə istifadə edildiyini tənzimləyirlər)... HTML 4.01 üçün DOCTYPE aşağıda təqdim olunur :! DOCTYPE html PUBLIC "- // W3C // DTD HTML 4.01 // EN" "http://www.w3.org/TR/html4/strict.dtd"> Bu bir ən çox yayılmış DOCTYPE bütün internet səhifələrində istifadə olunur.Əvvəlcə 'html' ni təsvir edən səhifənin növünə işarə edir, sonra kodlaşdırma növünü və nəhayət, veb brauzer üçün səhifəni təsvir edən DOCTYPE -nin yerini vurğulayır.
- Fərqli HTML növləri var (illər ərzində inkişaf etdirilən fərqli versiyalar), məsələn yeni etiketlər və ya xüsusi etiketlər istifadə etməklə. Bəzi etiketlər ləğv edilir (əvəzinə daha faydalı etiketlər istifadə olunur).
- b> və i> - bu, etiketlərə tətbiq olunan şeydir, çünki onlar mətni çevirmək üçün istifadə olunur, lakin spesifikasiyalar deyil, nəticədə onları əvəz etmək üçün digər etiketlər gəlir. Etiket güclü> üçün bir əvəzdir b>və em>üçün əvəz i>.
- Əvvəlki etiketlərin formatlaşdırılmasından çox olan etiketlərlə əvəz edilməsi vacibdir. Mətn tərcümə olunarsa, nəinki format, həm də mənası dəyişməz olaraq qalır. Bu semantik cəhətdən doğrudur.
- XHTML 2.0 versiyasında b> və i> HTML versiyası 3+ kimi istifadə olunmur.
 6 HTML "Encapsulation Qaydası".
6 HTML "Encapsulation Qaydası".- Hal -hazırda istifadə olunan daha vacib etiketlərə nəzər salaq. Səhifənin yaradılması zamanı sadə bir quruluş istifadə olunur. Bir etiket açılırsa, nəticədə bağlanmalıdır... Bu, bütün quruluşa aiddir. XHTML layout quruluşunun etibarlı bir nümunəsi:
- ! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Ciddi // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- html xmlns = "http://www.w3.org/1999/xhtml">
- baş>
- meta http-equiv = "Content-Type" content = "text / html; charset = utf-8" />
- başlıq> Salam Dünya! / başlıq>
- / baş>
- bədən>
- h1> Salam Dünya! / h1>
- / bədən>
- / html>
- Mesaj verən nümunə kod Salam dünya... Buna test deyilir Salam dünya.
 7 Başlıq
7 Başlıq - Veb səhifənin adı etiket arasındakı məzmundur baş>... Bu məzmuna istifadəçi baxa bilməz (yalnız səhifənin başlığında göstərilən başlıq). Etiketlər arasında məlumat baş>, digər etiketləri əlavə edə bilər, məsələn:
- META etiketi axtarış motorları və digər yardım proqramları üçün faydalı olan məlumatlar üçün istifadə olunur.
- Sənədlər arasında əlaqə yaradan LINK etiketi, məsələn Stillər (CSS) üçün.
- SCRIPT etiketi, buna uzaqdan (başqa bir sənəddən) daxil olmaq imkanı olan hər hansı bir veb kodlaşdırma daxildir.
- Əsasən səhifəyə tətbiq oluna bilən bir stil olan STYLE etiketi.
- TITLE etiketi veb brauzerinizdə bir səhifənin adı olaraq görünən başlıqdır.
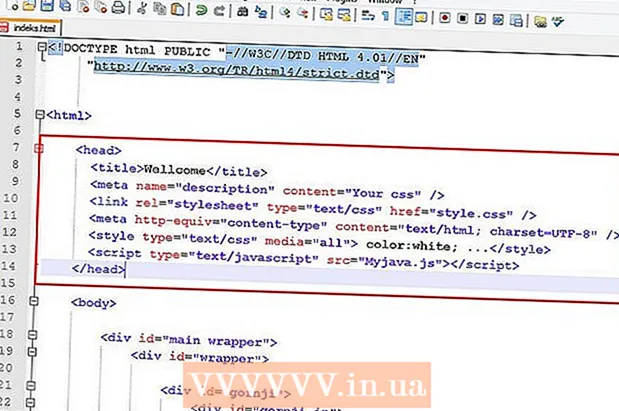
- Bu veb saytdan götürülmüş nümunə başlığında bunlardan bəzilərinin demosunu görək (qısaldılmışdır):
- baş>
- başlıq> ... / başlıq>
- meta adı = "description" content = "..." />
- link rel = "üslub cədvəli" type = "text / css" href = "..." />
- meta http-equiv = "content-type" content = "text / html; charset = UTF-8" />
- stil növü = "text / css" media = "all"> ... / style>
- script növü = "text / javascript" src = "..."> / script>
- / baş>
Diqqət etmədiyiniz təqdirdə, faktiki məlumatlar silinərək fərdi etiketlər vurğulandı. Məsələn, tapıla biləcək demək olar ki, hər bir etiketi göstərən olduqca qısadır baş>HTML şərhləri istisna olmaqla (bu barədə sadə etiketlərdə danışacağıq).
- Veb səhifənin adı etiket arasındakı məzmundur baş>... Bu məzmuna istifadəçi baxa bilməz (yalnız səhifənin başlığında göstərilən başlıq). Etiketlər arasında məlumat baş>, digər etiketləri əlavə edə bilər, məsələn:
 8 Hər yerdə sadə etiketlər
8 Hər yerdə sadə etiketlər - Gəlin digər etiketlərə baxaq. Etiketləmə ilə diqqətli olun və "Enkapsulyasiya" qaydasını unutmayın.
- güclü> Önəmli mətni vurğulayır.
- kiçik> Mətni kiçildir. Şrift ölçüsü 1 -dən 7 -ə qədər standart vahidlərlə ölçülür, 3 -ü standart mətn ölçüsüdür. ...
- pre> Zəngin mətn blokunu təyin edir. Doğru olduğu kimi, bu cür mətn eyni ölçüdə və sözlər arasındakı bütün boşluqlarla yazılır.
- em> Mətni bir cümlə olaraq göstərir.
- del> Mətni vurur.
- ins> Sənədə daxil edilmiş mətni təyin edir.
- h1> Bir çox başlıq etiketlərindən biri. Bu tip etiketlər 'h' hərfi ilə başlayır, say fərqi ilə. Etiketi eyni nömrə ilə bağladığınızdan əmin olun.
- p> Paraqraf təyin edir.
- ! --- ... ---> Digər etiketlərdən fərqli olaraq şərh etiketin özündə olmalıdır. Bu məlumatlar yalnız kod baxıldıqda görünür.
- blockquote> Bir sitat göstərir, sitat> etiketi ilə istifadə edilə bilər.
- Yuxarıdakı bir neçə nümunə mövcud etiketlərin tam siyahısı deyil. Başqaları haqqında öyrənmək üçün ziyarət edin.
- Gəlin digər etiketlərə baxaq. Etiketləmə ilə diqqətli olun və "Enkapsulyasiya" qaydasını unutmayın.
 9 Aydın bir quruluş yaratmaq
9 Aydın bir quruluş yaratmaq - Səhifələr, məlumatları paraqraflara ayırmaq üçün məlumatları sadə etiket dəstlərində saxlamaq üçün hazırlanmışdır. Kompüter məlumatları tanıyır; kontekst və ya konseptual əlaqə haqqında bilmir. Kompüter dostu HTML səhifələri yaratmalıyıq. Bu, div etiketindən istifadə etməklə əldə edilir. Çox sayda səhifə yaratmağa kömək edir. CSS ilə tərtib edilə bilər və düzeni üçün böyük kod masaları yaratmaqdan daha asandır.
- div> Bu etiket özünəməxsusdur, çünki həm istifadəçinin, həm də kompüterin anlaya biləcəyi ayrı bir məlumat bloklarından istifadə edilə bilər.
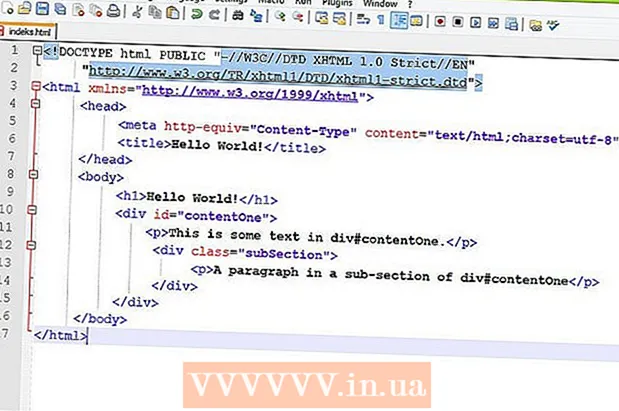
- Div etiketindən istifadə edən sadə bir HTML düzülüşünə nəzər salaq.
- ! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Ciddi // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- html xmlns = "http://www.w3.org/1999/xhtml">
- baş>
- meta http-equiv = "Content-Type" content = "text / html; charset = utf-8" />
- başlıq> Salam Dünya! / başlıq>
- / baş>
- bədən>
- h1> Salam Dünya! / h1>
- div id = "contentOne">
- p> Bu div # contentOne -dəki bir mətndir. / p>
- div>
- p> div # contentOne / p> alt hissəsindəki bir paraqraf
- / div>
- / div>
- / bədən>
- / html>
- Div> etiketlərindən istifadə CSS və Javascript ilə işləyərkən üslubların tapılmasına və dəyişdirilməsinə kömək edir. HTML daha yaxşı və daha həssas bir istifadəçi təcrübəsi yaratmaq üçün CSS üslubları və Javascript ilə işləmək üçün fərqli kodlaşdırmadan istifadə edəcək.
- Səhifələr, məlumatları paraqraflara ayırmaq üçün məlumatları sadə etiket dəstlərində saxlamaq üçün hazırlanmışdır. Kompüter məlumatları tanıyır; kontekst və ya konseptual əlaqə haqqında bilmir. Kompüter dostu HTML səhifələri yaratmalıyıq. Bu, div etiketindən istifadə etməklə əldə edilir. Çox sayda səhifə yaratmağa kömək edir. CSS ilə tərtib edilə bilər və düzeni üçün böyük kod masaları yaratmaqdan daha asandır.
İpuçları
- Bu yazını oxuduqdan sonra dayanmayın və bilməli olduğunuz hər şeyi öyrəndiyinizi düşünməyin. Hər zaman öyrəniləcək bir şey var, xüsusən də bu texnologiyada.
- Kod öyrənin, anlayın və yazın.
- Bəzi etiketlərin yalnız> istifadə etdiyini unutmayın. Para və br bəzi nümunələrdir. > İlə açılan digər etiketlər daha da bağlanmalıdır. Məsələn, "div> / div>".
- İnsanlar yeni kəşflər gözləyirlər, buna görə yenidən kəşf edin, dizayn edin və ya kod yazın.
- Çox şey öyrəndikdən sonra server proqramlaşdırmasını öyrənməyə çalışın.
- CSS və Javascript ilə işləməyi öyrənin.
Xəbərdarlıqlar
- Unutmayın ki, HTML məzmunu redaktə etməkdən ibarətdir. Bu o deməkdir ki, HTML yalnız məzmunu tanınmış formatda saxlamaq üçün istifadə olunur. Digər dəyişikliklər CSS kimi digər texnologiyalardan istifadə edilməklə edilməlidir. Bu həm də "Semantik cəhətdən düzgünbaşqaları bunu qəbul etməsələr də. Digər proqramlaşdırma dilləri veb səhifələr yaratmağa kömək edir (CSS, Javascript və XML). HTML bir məzmun qurucusudur.
Sənə nə lazımdır
- ANSI kodlamasını dəstəkləyən bir mətn redaktoru
- Internet Explorer və ya Mozilla Firefox kimi bir veb brauzeri
- (İsteğe bağlı) Adobe Dreamweaver, Aptana Studio və ya Microsoft Expression Web kimi wysiwyg və ya wykiwyg HTML redaktoru