Müəllif:
Virginia Floyd
Yaradılış Tarixi:
9 Avqust 2021
YeniləMə Tarixi:
1 İyul 2024

MəZmun
- Addımlar
- 2 -ci hissə 1: HTML əsaslarını öyrənmək
- 2 -dən 2 -ci hissə: Qabaqcıl HTML
- İpuçları
- Xəbərdarlıqlar
- Sənə nə lazımdır
HTML ingiliscə qısadır Hiper mətn işarələmə dili (hiper mətn işarələmə dili). Bu saytların əsas işarələnməsinin yaradıldığı kod və ya dildir. Heç vaxt proqramlaşdırmamış olsanız öyrənmək çətin görünə bilər, amma əslində işə başlamaq üçün əsas mətn redaktoru və internet brauzeri kifayətdir. İnternet forumlarında, xüsusi səhifələrdə və ya wikiHow məqalələrində rastlaşdığınız HTML işarələmə nümunələrini tanıya bilərsiniz. HTML hər hansı bir internet istifadəçisi üçün faydalı bir vasitədir və əsasları öyrənmək düşündüyünüzdən daha az vaxt aparacaq.
Addımlar
2 -ci hissə 1: HTML əsaslarını öyrənmək
 1 HTML sənədini açın. Əksər mətn redaktorları (Windows üçün Notepad və ya Notepad ++, Mac üçün TextEdit, GNU / Linux üçün gedit) HTML faylları yaratmaq üçün istifadə edilə bilər. Yeni bir sənəd yaradın və Fayl → Veb Səhifə Formatında Kimi Saxla və ya fayl uzantısını .doc, .rtf və ya başqa bir uzantı yerinə .html və ya .htm olaraq dəyişdirin.
1 HTML sənədini açın. Əksər mətn redaktorları (Windows üçün Notepad və ya Notepad ++, Mac üçün TextEdit, GNU / Linux üçün gedit) HTML faylları yaratmaq üçün istifadə edilə bilər. Yeni bir sənəd yaradın və Fayl → Veb Səhifə Formatında Kimi Saxla və ya fayl uzantısını .doc, .rtf və ya başqa bir uzantı yerinə .html və ya .htm olaraq dəyişdirin. - Faylın RTF formatı yerinə "düz mətn" olaraq saxlanılacağı və ya formatlamanın və şəkillərin saxlanılmayacağı barədə xəbərdarlıq ala bilərsiniz. Bu yaxşıdır; HTML üçün bu seçimlərə ehtiyac yoxdur.
 2 Yaradılmış faylı bir brauzerdə açın. Boş faylı qeyd edin, kompüterinizdə tapın və açmaq üçün üzərinə iki dəfə vurun. Brauzerdə boş bir səhifə açılmalıdır. Əks təqdirdə, faylı brauzerinizin ünvan çubuğuna sürükləyin. HTML faylını redaktə edərkən dəyişiklikləri görmək üçün bu səhifəni yeniləyə bilərsiniz.
2 Yaradılmış faylı bir brauzerdə açın. Boş faylı qeyd edin, kompüterinizdə tapın və açmaq üçün üzərinə iki dəfə vurun. Brauzerdə boş bir səhifə açılmalıdır. Əks təqdirdə, faylı brauzerinizin ünvan çubuğuna sürükləyin. HTML faylını redaktə edərkən dəyişiklikləri görmək üçün bu səhifəni yeniləyə bilərsiniz. - Unutmayın ki, bu şəkildə İnternetdə bir veb sayt yaratmırsınız. Digər insanların bu səhifəyə girişi olmayacaq və yerli səhifənizi sınamaq üçün internetə ehtiyacınız yoxdur. Brauzer sadəcə HTML kodunu şərh edir, sanki veb sayt kimi "oxuyur".
 3 İşarələmə etiketlərinin nə olduğunu anlayın. Normal mətndən fərqli olaraq, etiketlər səhifədə görünmür. Bunun əvəzinə, brauzerə səhifəni və məzmununu necə göstərəcəyini söyləyirlər. "Açılış" etiketi təlimatları ehtiva edir. Məsələn, brauzerə mətn kimi göstərilməsini söyləyə bilər qalın... Təlimatın bitdiyi yerdə brauzeri göstərmək üçün "bit" etiketinə də ehtiyac var. Bu nümunədə, başlanğıc və bitiş etiketləri arasındakı mətn qalın olaraq göstəriləcək. Etiketlər qeyri -bərabər işarələrin içərisinə yazılır, lakin son etiketi irəli işarədən başlayır.
3 İşarələmə etiketlərinin nə olduğunu anlayın. Normal mətndən fərqli olaraq, etiketlər səhifədə görünmür. Bunun əvəzinə, brauzerə səhifəni və məzmununu necə göstərəcəyini söyləyirlər. "Açılış" etiketi təlimatları ehtiva edir. Məsələn, brauzerə mətn kimi göstərilməsini söyləyə bilər qalın... Təlimatın bitdiyi yerdə brauzeri göstərmək üçün "bit" etiketinə də ehtiyac var. Bu nümunədə, başlanğıc və bitiş etiketləri arasındakı mətn qalın olaraq göstəriləcək. Etiketlər qeyri -bərabər işarələrin içərisinə yazılır, lakin son etiketi irəli işarədən başlayır. - Açılış etiketi bərabərsizlik işarələri arasında yazılır: açılış etiketi>
- Bağlama etiketində, etiket təsvirçisinin (adının) önünə bir ön xətt qoyulur: /son etiket>
- Fərqli etiketlərin necə istifadə edildiyini öyrənmək üçün oxuyun. Bu addım üçün yalnız qeyd formatını xatırlamalısınız. Etiketlər bərabərsizlik işarələri arasında yazılır:> və />
- Bəzi dərslərdə HTML etiketlərinə elementlər, açılış və bağlanma etiketləri arasındakı mətnə isə element məzmunu deyilir.
 4 Redaktora html> etiketi yazın. Hər HTML faylı etiketlə başlamalıdır html> və etiketlə bitir / html>... Bu etiketlər brauzerə etiketlər arasındakı bütün məzmunun HTML -də olduğunu bildirir. Sənədinizə bu etiketləri əlavə edin:
4 Redaktora html> etiketi yazın. Hər HTML faylı etiketlə başlamalıdır html> və etiketlə bitir / html>... Bu etiketlər brauzerə etiketlər arasındakı bütün məzmunun HTML -də olduğunu bildirir. Sənədinizə bu etiketləri əlavə edin: - Çox vaxt HTML faylları sətirdən başlayır ! DOCTYPE html>yəni brauzerlər bütün faylı HTML olaraq tanımalıdır. Bu xətt lazım deyil, ancaq uyğunluq problemlərini həll etməyə kömək edə bilər.
- Zəng et html> sənədin yuxarı hissəsində.
- Birdən çox boş sətir yaratmaq üçün Enter və ya Return düyməsini bir neçə dəfə basın və sonra yazın / html>
- yadda saxla ki bütün bu yazıda yaradacağınız kodun bu iki etiket arasında yazılması lazım olacaq.
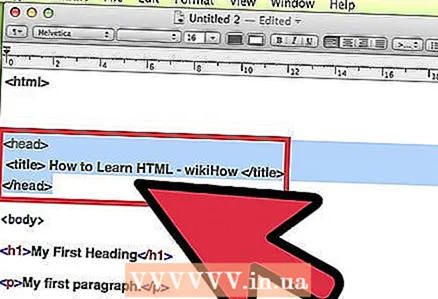
 5 Faylda baş> bölmə yaradın. Html> və / html> etiketləri arasında bir açılış etiketi yaradın baş> və bağlanma etiketi / baş>... Aralarında bir neçə boş xətt əlavə edin. Head> və / head> etiketləri arasında yazılmış məzmun səhifənin özündə göstərilmir. Bu addımları izləyin və bu etiketin nə üçün olduğunu görəcəksiniz:
5 Faylda baş> bölmə yaradın. Html> və / html> etiketləri arasında bir açılış etiketi yaradın baş> və bağlanma etiketi / baş>... Aralarında bir neçə boş xətt əlavə edin. Head> və / head> etiketləri arasında yazılmış məzmun səhifənin özündə göstərilmir. Bu addımları izləyin və bu etiketin nə üçün olduğunu görəcəksiniz: - Baş> və / baş> etiketləri arasında yazın başlıq> və / başlıq>
- Başlıq> və / başlıq> etiketləri arasında yazın HTML necə öyrənilir - wikiHow.
- Dəyişikliklərinizi qeyd edin və faylı brauzerdə açın (və ya fayl artıq açıqdırsa səhifəni yeniləyin). Ünvan çubuğunun üstündəki səhifə başlığında görünən mətni görürsünüz?
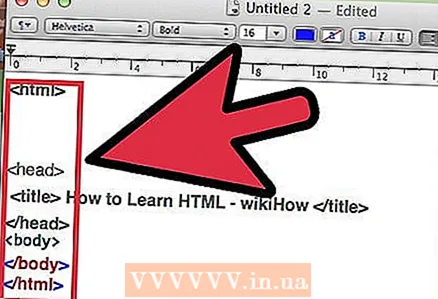
 6 Bədən> bölmə yaradın. Bu nümunədəki bütün digər etiketlər və mətn, məzmunu səhifədə göstərilən gövdə hissəsində yazılmışdır. Sonra bağlama etiketi / baş>, ancaq əvvəl tag / html> etiket əlavə edin bədən> və / bədən>... Bu yazının qalan hissəsi üçün bədən bölməsi ilə işləyin. Faylınız belə görünməlidir:
6 Bədən> bölmə yaradın. Bu nümunədəki bütün digər etiketlər və mətn, məzmunu səhifədə göstərilən gövdə hissəsində yazılmışdır. Sonra bağlama etiketi / baş>, ancaq əvvəl tag / html> etiket əlavə edin bədən> və / bədən>... Bu yazının qalan hissəsi üçün bədən bölməsi ilə işləyin. Faylınız belə görünməlidir:
html>
baş>
başlıq> HTML necə öyrənilir - wikiHow / başlıq>
/ baş>
bədən>
/ bədən>
/ html> 7 Fərqli üslublardan istifadə edərək mətn əlavə edin. Səhifəyə əsl məzmun əlavə etməyin vaxtı gəldi! Bədən etiketləri arasında yazdığınız hər şey brauzerdə yeniləndikdən sonra səhifədə göstəriləcək. İstifadə etməyin simvollar və ya >Brauzer məzmunu mətn əvəzinə etiket olaraq şərh etməyə çalışacaq. Yaz Salam! (və ya istədiyinizi), sonra bu etiketləri mətnə əlavə etməyə çalışın və nə baş verdiyini görün:
7 Fərqli üslublardan istifadə edərək mətn əlavə edin. Səhifəyə əsl məzmun əlavə etməyin vaxtı gəldi! Bədən etiketləri arasında yazdığınız hər şey brauzerdə yeniləndikdən sonra səhifədə göstəriləcək. İstifadə etməyin simvollar və ya >Brauzer məzmunu mətn əvəzinə etiket olaraq şərh etməyə çalışacaq. Yaz Salam! (və ya istədiyinizi), sonra bu etiketləri mətnə əlavə etməyə çalışın və nə baş verdiyini görün: - em> hamıya salam! / em> mətni "italik" edir: Salam!
- güclü> hər kəsə salam! / güclü> mətni "qalın" edir: Salam!
- s> hamıya salam! / s> üstü mətn:
Salam! - sup> hamıya salam! / sup> şriftin üst simvolu kimi göstərilir:
- sub> hamıya salam! / sub> şriftin alt simvolu kimi göstərilir: Salam!
- Fərqli etiketləri birlikdə sınayın. Necə görünəcək em> güclü> Hamıya salam! / strong> / em>?
 8 Mətni paraqraflara bölün. Bir HTML sənədində birdən çox sətir mətn yazmağa çalışsanız, satır fasilələrinin brauzerdə göstərilmədiyini görəcəksiniz. Mətni paraqraflara bölmək üçün etiketlər əlavə etməlisiniz:
8 Mətni paraqraflara bölün. Bir HTML sənədində birdən çox sətir mətn yazmağa çalışsanız, satır fasilələrinin brauzerdə göstərilmədiyini görəcəksiniz. Mətni paraqraflara bölmək üçün etiketlər əlavə etməlisiniz: - p> Bu ayrı bir paraqrafdır. / p>
- Bu cümlənin ardınca bu sətir başlamazdan əvvəl bir xətt kəsilir.
Bu son etiket tələb etməyən ilk etiketdir. Bu etiketlərə "boş" etiketlər deyilir. - Bölmə başlıqlarını göstərmək üçün başlıqlar yaradın:
h1> başlıq mətni / h1>: ən böyük başlıq
h2> başlıq mətni / h2> (ikinci səviyyə başlığı)
h3> başlıq mətni / h3> (üçüncü səviyyə başlığı)
h4> başlıq mətni / h4> (dördüncü səviyyə başlığı)
h5> başlıq mətni / h5> (ən kiçik başlıq)
 9 Siyahılar yaratmağı öyrənin. Veb səhifədə siyahılar yaratmağın bir neçə yolu var. Aşağıdakı variantları sınayın və hansını daha çox bəyəndiyinizə qərar verin. Qeyd edək ki, siyahı üçün bütövlükdə bir cüt etiketə ehtiyac var (məsələn, işarələnmiş siyahı üçün ul> və / ul>) və hər bir siyahı elementi fərqli bir cüt etiketlə vurğulanır, məsələn li> və / li>.
9 Siyahılar yaratmağı öyrənin. Veb səhifədə siyahılar yaratmağın bir neçə yolu var. Aşağıdakı variantları sınayın və hansını daha çox bəyəndiyinizə qərar verin. Qeyd edək ki, siyahı üçün bütövlükdə bir cüt etiketə ehtiyac var (məsələn, işarələnmiş siyahı üçün ul> və / ul>) və hər bir siyahı elementi fərqli bir cüt etiketlə vurğulanır, məsələn li> və / li>. - İşarələnmiş Siyahı:
ul> li> Birinci sətir / li> li> İkinci sətir / li> li> Və sair / li> / ul> - Nömrəli siyahı:
ol> li> Bir / li> li> İki / li> li> Üç / li> / ol> - Tərif siyahısı:
dl> dt> Qəhvə / dt> dd> - isti içki / gg> dt> Limonata / dt> dd> - soyuq içki / gg> / dl>
- İşarələnmiş Siyahı:
 10 İstifadə edərək səhifəni düzün xətt fasilələri, üfüqi xətlər və Şəkillər. Səhifəyə mətndən başqa bir şey əlavə etməyin vaxtı gəldi. Daha çox məlumat üçün aşağıdakı etiketləri sınayın və ya bağlantıları izləyin. Göndərmək istədiyiniz şəkilə bir keçid yaratmaq üçün bir onlayn hosting xidmətindən istifadə edin:
10 İstifadə edərək səhifəni düzün xətt fasilələri, üfüqi xətlər və Şəkillər. Səhifəyə mətndən başqa bir şey əlavə etməyin vaxtı gəldi. Daha çox məlumat üçün aşağıdakı etiketləri sınayın və ya bağlantıları izləyin. Göndərmək istədiyiniz şəkilə bir keçid yaratmaq üçün bir onlayn hosting xidmətindən istifadə edin: - Üfüqi xətt: saat>
- Şəkil daxil edin: img src = "şəkil bağlantısı">
 11 Bağlantılar əlavə edin. Başqa səhifələrə və saytlara hiperlinklər yaratmaq üçün bu etiketlərdən istifadə edə bilərsiniz, ancaq hələ bir veb saytınız olmadığı üçün indi çapa bağlantılarının, yəni səhifədəki müəyyən yerlərə bağlantıların necə yaradılacağını öyrənəcəksiniz:
11 Bağlantılar əlavə edin. Başqa səhifələrə və saytlara hiperlinklər yaratmaq üçün bu etiketlərdən istifadə edə bilərsiniz, ancaq hələ bir veb saytınız olmadığı üçün indi çapa bağlantılarının, yəni səhifədəki müəyyən yerlərə bağlantıların necə yaradılacağını öyrənəcəksiniz: - Səhifədə əlaqələndirmək istədiyiniz a> etiketi ilə bir çapa yaradın. Aydın və yaddaqalan bir adla gəlin:
a name = "İpuçları"> Bağlandığınız mətn. / a> - Nisbi bir əlaqə və ya xarici bir qaynağa keçid yaratmaq üçün href> etiketindən istifadə edin:
a href = "səhifəyə keçid və ya səhifə daxilində çapa adı"> Bağlantı kimi xidmət edəcək mətn və ya şəkil. / a> - Başqa bir səhifədəki nisbi bir bağlantıya keçid etmək üçün əsas bağlantıdan və lövbərin adından sonra # işarəsi əlavə edin. Məsələn, https://en.wikihow.com/learn-HTML#Tips bu səhifənin ipuçları bölümünə bağlantılar.
- Səhifədə əlaqələndirmək istədiyiniz a> etiketi ilə bir çapa yaradın. Aydın və yaddaqalan bir adla gəlin:
2 -dən 2 -ci hissə: Qabaqcıl HTML
 1 Atributlarla tanış olun. Əlavə məlumatları göstərən etiketin içərisində atributlar yazılır. Atributların formatı belədir: ad = "dəyər", harada başlıq bir xüsusiyyət təyin edir (məsələn, rəng bir rəng atributu üçün) və dəyər onun dəyərini göstərir (məsələn, qırmızı qırmızı üçün).
1 Atributlarla tanış olun. Əlavə məlumatları göstərən etiketin içərisində atributlar yazılır. Atributların formatı belədir: ad = "dəyər", harada başlıq bir xüsusiyyət təyin edir (məsələn, rəng bir rəng atributu üçün) və dəyər onun dəyərini göstərir (məsələn, qırmızı qırmızı üçün). - HTML əsasları ilə bağlı əvvəlki hissədə atributlar əslində istifadə edilmişdir. İmg> etiketi atributdan istifadə edir src, nisbi link lövbərləri atributdan istifadə edir adıvə bağlantılar atributdan istifadə edir href... Artıq qeyd etdiyiniz kimi, bütün atributlar formatda yazılmışdır ___='___’.
 2 HTML cədvəlləri ilə sınaq keçirin. Cədvəlin yaradılması müxtəlif etiketlərin istifadəsini nəzərdə tutur. Təcrübə edə və ya daha ətraflı təlimatları oxuya bilərsiniz.
2 HTML cədvəlləri ilə sınaq keçirin. Cədvəlin yaradılması müxtəlif etiketlərin istifadəsini nəzərdə tutur. Təcrübə edə və ya daha ətraflı təlimatları oxuya bilərsiniz. - Cədvəl etiketləri yaradın:masa> / masa>
- Cədvəldə hər bir satırın məzmununu etiketlərə əlavə edin: tr>
- Sütun başlığı etiketlə təyin olunur: ci>
- Sonrakı sətirlərdəki hüceyrələr: td>
- Bu etiketlərdən istifadə nümunəsi:
masa> tr> th> Sütun 1: ay / th> th> Sütun 2: qənaət / th> / tr> tr> td> Yanvar / td> td> 5000 rubl / td> / tr> / masa>
 3 Əlavə baş bölmə etiketlərini öyrənin. Artıq hər html faylının əvvəlində gələn head> etiketini öyrənmisiniz. Başlıq> etiketdən başqa bu bölmə üçün başqa etiketlər də var:
3 Əlavə baş bölmə etiketlərini öyrənin. Artıq hər html faylının əvvəlində gələn head> etiketini öyrənmisiniz. Başlıq> etiketdən başqa bu bölmə üçün başqa etiketlər də var: - Tərkibindəki meta etiketlər metadataSaytın indekslənməsi üçün axtarış motorları tərəfindən istifadə olunur. Sitenizin axtarış motorlarında daha asan tapılması üçün bir və ya daha çox açılış meta> etiketindən istifadə edin (bağlama etiketləri tələb olunmur).Etiket başına bir xüsusiyyət və bir dəyər istifadə edin: meta adı = "description" content = "page description">; və ya meta adı = "açar sözlər" məzmun = "virgüllə ayrılmış açar sözlər">
- Bağlantı> fərqli bir kodlaşdırma növü ilə yaradılan və rəng, mətn hizalanması və bir çox digər xüsusiyyətlərdən istifadə edərək HTML səhifəsini dəyişdirməyə imkan verən üslub cədvəlləri (CSS) kimi üçüncü tərəf sənədlərinə işarə edən etiketlər.
- JavaScript fayllarını səhifəyə əlavə etmək üçün istifadə olunan skript> etiketlər. Bu fayllar səhifəni interaktiv olaraq dəyişdirmək üçün lazımdır (istifadəçi hərəkətlərinə cavab olaraq).
 4 Digər saytların HTML kodunu sınayın. Digər veb səhifələrin mənbə kodlarına baxmaq HTML öyrənmək üçün əla bir yoldur. Səhifəni sağ vurub Brauzerinizin yuxarı menyusundan Mənbə Görünməsini və ya oxşarını seçə bilərsiniz. Tanımadığınız bir etiketin nə etdiyini anlamağa çalışın və ya İnternetdə bu barədə məlumat axtarın.
4 Digər saytların HTML kodunu sınayın. Digər veb səhifələrin mənbə kodlarına baxmaq HTML öyrənmək üçün əla bir yoldur. Səhifəni sağ vurub Brauzerinizin yuxarı menyusundan Mənbə Görünməsini və ya oxşarını seçə bilərsiniz. Tanımadığınız bir etiketin nə etdiyini anlamağa çalışın və ya İnternetdə bu barədə məlumat axtarın. - Başqalarının saytlarını redaktə edə bilməsəniz də, sonradan etiketləri sınamaq üçün mənbə kodunu faylınıza kopyalaya bilərsiniz. Unutmayın ki, CSS işarələməsi mövcud olmaya bilər və rənglər və formatlama fərqli görünə bilər.
 5 Daha ətraflı təlimatları araşdırmağa başlayın. İnternetdə W3Schools və ya HTMLbook kimi HTML etiketlərinə həsr olunmuş bir çox sayt var. Satışda kağız kitablar da var, lakin standartlar dəyişdikcə və inkişaf etdikcə ən son nəşri tapmağa çalışın. Daha yaxşı, saytınızın düzeni və görünüşü üzərində daha çox nəzarətə sahib olmaq üçün CSS -ni mənimsəyin. CSS öyrəndikdən sonra veb dizaynerlər ümumiyyətlə JavaScript öyrənirlər.
5 Daha ətraflı təlimatları araşdırmağa başlayın. İnternetdə W3Schools və ya HTMLbook kimi HTML etiketlərinə həsr olunmuş bir çox sayt var. Satışda kağız kitablar da var, lakin standartlar dəyişdikcə və inkişaf etdikcə ən son nəşri tapmağa çalışın. Daha yaxşı, saytınızın düzeni və görünüşü üzərində daha çox nəzarətə sahib olmaq üçün CSS -ni mənimsəyin. CSS öyrəndikdən sonra veb dizaynerlər ümumiyyətlə JavaScript öyrənirlər.
İpuçları
- Notepad ++, adi Notepad -a bənzər əla bir pulsuz proqramdır, ancaq kodunuzu onlayn olaraq brauzerinizdə saxlaya və sınaya bilərsiniz. (Həm də demək olar ki, hər hansı bir dili dəstəkləyir - HTML, CSS, Python, JavaScript və s.)
- İnternetdə sadə bir səhifə tapın, kodu kompüterinizə qeyd edin və onunla sınaqdan keçirin. Mətni köçürməyə, yazı tipini dəyişdirməyə, şəkilləri dəyişdirməyə çalışın - nə olursa olsun!
- Etiketləri yazdığınız bir dəftəri saxlaya bilərsiniz ki, həmişə əlinizdə olsun. Bu səhifəni də çap edib ona istinad edə bilərsiniz.
- Kod yazarkən bunu özünüz və digər insanların anlaya bilməsi üçün diqqətlə edin. İstifadə edin! - Şərhi bura daxil edin -> HTML şərhləri üçün: onlar səhifədə əks olunmayacaq, ancaq kod sənədində görünəcək.
- XML və RSS populyarlıq qazanır. XML və RSS texnologiyaları olan səhifələrin kodu təcrübəsiz bir istifadəçinin oxuması və anlaması daha çətindir, lakin bu vasitələr olduqca faydalıdır.
- HTML-də işarələmə etiketləri böyük hərflərə həssasdır, lakin həm standartlaşdırma, həm də XHTML uyğunluğu üçün yalnız kiçik hərflərdən (bu məqalədəki nümunələrdə olduğu kimi) istifadə etməyi məsləhət görürük.
Xəbərdarlıqlar
- Bəzi etiketlər son bir neçə ildə istifadədən çıxdı və eyni və ya bəzi əlavə effektlər verən yeniləri ilə əvəz olundu.
- Səhifənizi sınamaq istəyirsinizsə, W3 saytına daxil olun və müasir HTML tələblərinə baxın. HTML standartları zamanla dəyişir və bəzi etiketlər müasir brauzerlərdə daha yaxşı işləyən yeniləri ilə əvəz olunur.
Sənə nə lazımdır
- Notepad (Windows) və ya TextEdit (Mac) kimi bir mətn redaktoru
- Kağız / bloknot (lazım deyil)
- Notepad ++ (Windows) və ya TextWrangler (Mac) kimi HTML redaktoru (lazım deyil)



