
MəZmun
Bu wikiHow sizə HTML veb saytında mətnin mərkəzləşdirilməsini öyrədir. Bunun üçün CSS (Cascading Style Sheets və ya stil vərəqələri) istifadə edirik. İstifadə edərək HTML-də mərkəzləşmişik mərkəz>etiket, lakin bu artıq əksər brauzerlərdə işləmir.
Addımlamaq
Metod 2-dən 1: CSS-dən istifadə
 Üslublarınızı təsvir etdiyiniz mətn sənədini açın. İndi mərkəz>etiket artıq istifadə edilmir, bu sənəddə HTML sənədinizin müəyyən sahələrində mətni mərkəzləşdirəcək yeni bir element yaradın. Ayrı bir CSS sənədiniz yoxdursa, kodlar "sənəd>" və "/ style>" etiketleri arasında HTML sənədinin yuxarı hissəsindədir.
Üslublarınızı təsvir etdiyiniz mətn sənədini açın. İndi mərkəz>etiket artıq istifadə edilmir, bu sənəddə HTML sənədinizin müəyyən sahələrində mətni mərkəzləşdirəcək yeni bir element yaradın. Ayrı bir CSS sənədiniz yoxdursa, kodlar "sənəd>" və "/ style>" etiketleri arasında HTML sənədinin yuxarı hissəsindədir. - Kimi stil>- və / stil>etiketlər hələ yoxdur, onları birbaşa altına qoya bilərsiniz bədən>aşağıdakı şəkildə etiketləyin:
! DOCTYPE html> html> bədən> stil> / stil>
 Mətni mərkəzləşdirən bir sinif yaradın. The div>etiket, HTML sənədinizə bu sinifin hansı xüsusi hissəyə aid olduğunu bildirir. İki dəfə kliklədiyinizə əmin olaraq "üslub" etiketləri arasında aşağıdakıları yazın ↵ daxil edin birinci sətirdən sonra:
Mətni mərkəzləşdirən bir sinif yaradın. The div>etiket, HTML sənədinizə bu sinifin hansı xüsusi hissəyə aid olduğunu bildirir. İki dəfə kliklədiyinizə əmin olaraq "üslub" etiketləri arasında aşağıdakıları yazın ↵ daxil edin birinci sətirdən sonra: div.a {}
 Əlavə edin mətnlə düzəldinəmlak. Yazın mətnlə hizalama: mərkəz; içərisindəki diş telləri arasında div.a-bölmə. "Başlıq" indi belə görünür:
Əlavə edin mətnlə düzəldinəmlak. Yazın mətnlə hizalama: mərkəz; içərisindəki diş telləri arasında div.a-bölmə. "Başlıq" indi belə görünür: ! DOCTYPE html> html> bədən> stil> div.a {text-align: center; } / stil>
 Düzgün birini əlavə edin divmərkəzləşdirmək istədiyiniz mətnə etiket vurun. Bunu vasitəsilə div>bu mətnin üstündə etiketləyin və a ilə bağlayın / div>bu mətnin altındakı etiket. Məsələn, bir başlığı və altındakı abzasın ortasına yerləşdirmək istəyirsinizsə, belə görünür:
Düzgün birini əlavə edin divmərkəzləşdirmək istədiyiniz mətnə etiket vurun. Bunu vasitəsilə div>bu mətnin üstündə etiketləyin və a ilə bağlayın / div>bu mətnin altındakı etiket. Məsələn, bir başlığı və altındakı abzasın ortasına yerləşdirmək istəyirsinizsə, belə görünür: div> h1> Veb saytıma xoş gəldiniz / h1> p> Bu veb sayt əsasən şeylər haqqında məlumat vermək üçündür. / p> / div>
 İstifadə edin div.adigər elementləri mərkəzləşdirmək üçün etiket. Etiketlər arasındakı məzmun kimi başqa bir elementi mərkəzləşdirmək istədiyiniz zaman p> / p> və h2> / h2>), yazın div> bu element üçün və / div> sonra. "Div.a" nı mərkəzləşdirici CSS kodu kimi təyin etdiyiniz üçün bu elementlər artıq mərkəzləşdirilmişdir.
İstifadə edin div.adigər elementləri mərkəzləşdirmək üçün etiket. Etiketlər arasındakı məzmun kimi başqa bir elementi mərkəzləşdirmək istədiyiniz zaman p> / p> və h2> / h2>), yazın div> bu element üçün və / div> sonra. "Div.a" nı mərkəzləşdirici CSS kodu kimi təyin etdiyiniz üçün bu elementlər artıq mərkəzləşdirilmişdir. style> div.a {text-align: center; } / style> div> h2> Bağışlar xoş gəlmisiniz / h2> p> lütfen / p> / div>
 Sənədinizi yoxlayın. Əlbəttə veb səhifənizdəki mətn fərqli olsa da, buna bənzər bir şey görünməlidir:
Sənədinizi yoxlayın. Əlbəttə veb səhifənizdəki mətn fərqli olsa da, buna bənzər bir şey görünməlidir: ! DOCTYPE html> html> bədən> stil> div.a {text-align: center; } / style> div> h1> Veb saytıma xoş gəldiniz / h1> p> Bu veb sayt əsasən şeylər haqqında məlumat vermək üçündür. div> / body> / html>
Metod 2-nin 2-si: HTML-də "mərkəz" etiketinin istifadəsi
- HTML sənədinizi açın. Bu metod köhnəlməyin yollarını izah edir mərkəz>etiket. Bu üsul hələ də bir sıra brauzerlərdə işləyə bilər, amma ən yaxşısı ona çox etibar etməməkdir.
 Mərkəzləşdirmək istədiyiniz mətni tapın. Mərkəzləşdirmək istədiyiniz başlığı, abzas və ya digər mətni tapana qədər sənədinizi aşağı sürüşdürün.
Mərkəzləşdirmək istədiyiniz mətni tapın. Mərkəzləşdirmək istədiyiniz başlığı, abzas və ya digər mətni tapana qədər sənədinizi aşağı sürüşdürün.  "Mərkəz" etiketini mətnin hər iki tərəfinə qoyun. Kod buna bənzəyir mərkəz> mətn / mərkəz>. Burada "mətn" mərkəzləşdiriləcək mətndir. Bu mətndə bir abzasdan əvvəl "p> / p>" kimi digər etiketlər varsa, "mərkəz" etiketlərini mövcud etiketlərin xaricinə qoyun.
"Mərkəz" etiketini mətnin hər iki tərəfinə qoyun. Kod buna bənzəyir mərkəz> mətn / mərkəz>. Burada "mətn" mərkəzləşdiriləcək mətndir. Bu mətndə bir abzasdan əvvəl "p> / p>" kimi digər etiketlər varsa, "mərkəz" etiketlərini mövcud etiketlərin xaricinə qoyun. center> h1> Veb saytıma xoş gəldiniz / h1> / center> center> Özünüzü rahat edin! / center>
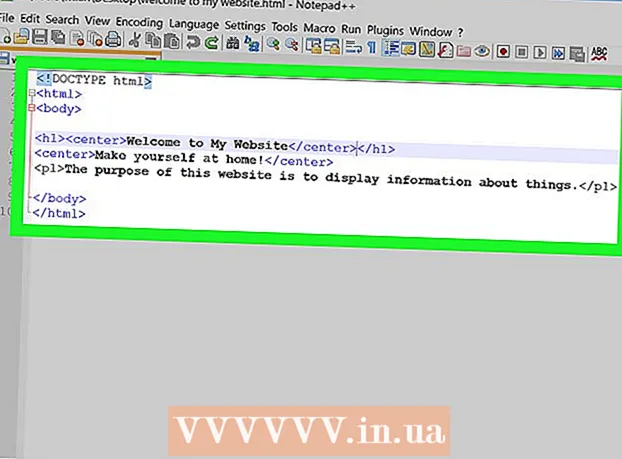
 HTML sənədinizi yoxlayın. Buna bənzər bir şey görünməlidir:
HTML sənədinizi yoxlayın. Buna bənzər bir şey görünməlidir: ! DOCTYPE html> html> bədən> h1> mərkəz> Veb saytıma xoş gəldiniz / mərkəz> / h1> mərkəz> Özünüz üçün asanlaşdırın! / Mərkəz> p1> Bu veb sayt əsasən şeylər haqqında məlumat vermək üçündür. / P1> / bədən > / html>