
MəZmun
Köhnə HTML alt xətt metodu u> / u> etiketlərindən istifadə etməkdir, lakin indi müasir CSS əsaslı bir üsuldan istifadə edir. Altını çəkmək mətnə diqqəti cəlb etmək üçün pis bir yol hesab olunur, çünki altından xətt çəkilmiş mətni bir keçidlə qarışdırmaq asandır.
Addımlar
Metod 1 /2: Müasir Metod
 1 CSS-də "mətn bəzək" xüsusiyyətindən istifadə edin. Hazırda u> etiketi mətnin altını çəkmək üçün istifadə edilmir.
1 CSS-də "mətn bəzək" xüsusiyyətindən istifadə edin. Hazırda u> etiketi mətnin altını çəkmək üçün istifadə edilmir. - Bu əmlakı əlavə edərək, köhnə etiketlər təqaüdə çıxdıqda gələcəkdə kodunuzu dəyişdirmək məcburiyyətində deyilsiniz.
 2 Xüsusi bir mətn parçasının altını çəkmək üçün span> etiketindən istifadə edin. Altını çəkmək istədiyiniz mətnin önünə "mətn bəzək" xüsusiyyəti ilə birlikdə başlanğıc etiketi daxil edin. Mətnin sonunda bağlama etiketini daxil edin / aralığı>.
2 Xüsusi bir mətn parçasının altını çəkmək üçün span> etiketindən istifadə edin. Altını çəkmək istədiyiniz mətnin önünə "mətn bəzək" xüsusiyyəti ilə birlikdə başlanğıc etiketi daxil edin. Mətnin sonunda bağlama etiketini daxil edin / aralığı>. span style = "text-decoration: underline;"> Bu mətnin altından xətt çəkiləcək. / span>
 3 Altını çəkməyi asanlaşdırmaq üçün HTML elementlərini stil> bölməsində göstərin. CSS üslub cədvəlindən istifadə etməklə də edilə bilər. Məsələn, bütün səviyyəli 3 başlıqların altını çəkmək üçün "stil" bölməsinə aşağıdakı kodu əlavə edin:
3 Altını çəkməyi asanlaşdırmaq üçün HTML elementlərini stil> bölməsində göstərin. CSS üslub cədvəlindən istifadə etməklə də edilə bilər. Məsələn, bütün səviyyəli 3 başlıqların altını çəkmək üçün "stil" bölməsinə aşağıdakı kodu əlavə edin: html> head> style> h3 {text-decoration: underline; } / style> / head> body> h3> Bu başlığın altından xətt çəkiləcək / h3> / body> / html>
 4 Mətnin altından tez bir xətt çəkmək üçün bir CSS sinfi yaradın. Daha sonra zəng etmək üçün üslub cədvəlinizdə və ya stil> bölməsində siniflər yarada bilərsiniz. Sınıfa hər hansı bir ad verilə bilər.
4 Mətnin altından tez bir xətt çəkmək üçün bir CSS sinfi yaradın. Daha sonra zəng etmək üçün üslub cədvəlinizdə və ya stil> bölməsində siniflər yarada bilərsiniz. Sınıfa hər hansı bir ad verilə bilər. html> head> style> .underline {text-decoration: underline; } / style> / head> body> Bu sinifdən div üçün istifadə edin> tez alt xətt çəkmək / div> müxtəlif div> elementlər / div> / body> / html>
 5 Mətni vurğulamağın başqa yollarını düşünün. İstifadəçiləri çaşdırmamaq üçün altını çəkməməyi məsləhət görürük. Mətni italik etmək üçün em> etiketindən istifadə etmək daha yaxşıdır. Bu etiketə digər üslub seçimləri əlavə etmək üçün CSS -dən istifadə edin.
5 Mətni vurğulamağın başqa yollarını düşünün. İstifadəçiləri çaşdırmamaq üçün altını çəkməməyi məsləhət görürük. Mətni italik etmək üçün em> etiketindən istifadə etmək daha yaxşıdır. Bu etiketə digər üslub seçimləri əlavə etmək üçün CSS -dən istifadə edin. html> baş> üslub> em {rəng: qırmızı; } / style> / head> body> "em" elementindəki hər şey əlavə stil seçimləri sayəsində kursivlə yazılacaq (standart olaraq) və qırmızı / em> ilə rənglənəcək. / bədən> / html>
Metod 2 /2: Köhnə metod
 1 Köhnə u> / u> etiketlərindən istifadə etməyin. İstifadə edilmir, bu da bu etiketlərin hələ də işlədiyini, ancaq ruhdan düşdüyünü və ya çəkindiyini bildirir. Bunun səbəbi HTML -in məzmun tərzini fərdiləşdirmək deyil. U> etiketi hələ də işləyir, lakin səhv yazılmış sözlər və ya Çin adları kimi digər mətndən fərqli mətni təmsil etməlidir.
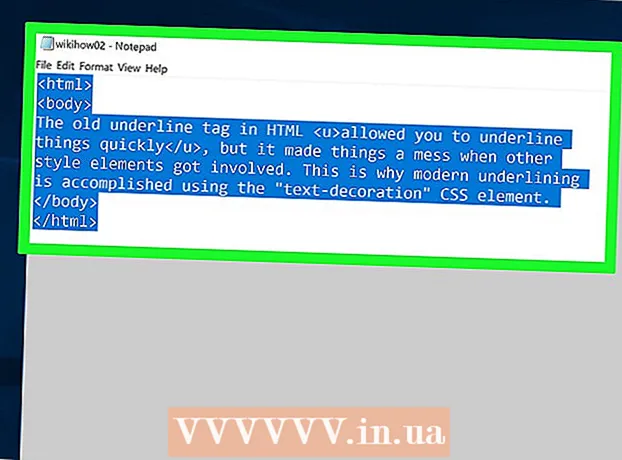
1 Köhnə u> / u> etiketlərindən istifadə etməyin. İstifadə edilmir, bu da bu etiketlərin hələ də işlədiyini, ancaq ruhdan düşdüyünü və ya çəkindiyini bildirir. Bunun səbəbi HTML -in məzmun tərzini fərdiləşdirmək deyil. U> etiketi hələ də işləyir, lakin səhv yazılmış sözlər və ya Çin adları kimi digər mətndən fərqli mətni təmsil etməlidir.  2 Elementlərin altını çəkmək üçün u> / u> etiketlərindən istifadə edin (yalnız nümayiş üçün). Bu etiketləri istifadə etməyiniz lazım olan tək bir vəziyyət yoxdur. Köhnə saytı redaktə etməyiniz lazım ola bilər, buna görə etiketlərin nə olduğunu bilmək ən yaxşısıdır.
2 Elementlərin altını çəkmək üçün u> / u> etiketlərindən istifadə edin (yalnız nümayiş üçün). Bu etiketləri istifadə etməyiniz lazım olan tək bir vəziyyət yoxdur. Köhnə saytı redaktə etməyiniz lazım ola bilər, buna görə etiketlərin nə olduğunu bilmək ən yaxşısıdır. html> body> Köhnə HTML u> etiketi / u> elementlərinin altından tez bir zamanda xətt çəkməyə imkan verdi, ancaq digər üslub elementlərinə toxunulsa işlər xaotik oldu. Buna görə də, hal-hazırda altını çəkmək üçün "mətn bəzək" CSS elementindən istifadə edirlər. / bədən> / html>
İpuçları
- Veb səhifədəki məzmunu vurğulamaqdan daha yaxşı bir yol demək olar ki, həmişə var. Altını çəkmək istifadəçiləri çaşdıra bilər. CSS istifadə edərək mətni necə vurğulamağı düşünün.