
MəZmun
Notepad, Cascading Style Sheet (CSS) sənədi yaratmaq üçün istifadə edilə bilən mətn redaktorlarından biridir. Notepad -da bir CSS faylı yaratdıqdan sonra həmin faylı veb səhifəsinə bağlaya bilərsiniz ki, veb səhifənin məzmunu üslub cədvəlinizlə formatlaşdırılsın.
Addımlar
 1 Notepad proqramını açın.
1 Notepad proqramını açın.- 2Aşağıdakı kodu kopyalayın:
@charset "utf-8"; / * CSS Sənədi * // * Bədən elementinin rəngini təyin edin * / gövdə {fon: # FFFFFF;} / * Bu bölmə bağlantılar üçündür * / a: link { şrift çəkisi: normal; rəng: Dəniz} a: ziyarət edildi {font-weight: normal; rəng: Yaşıl;} a: hover {font-weight: qalın; rəng: Qırmızı; font-variant: small-caps;} / * Bu bölmə paraqraf bölməsi üçündür * / p {font-style: italic; font-size: 18px;} blue {color: # 0000FF;} / * Bu bölmə görüntünün qara haşiyəsi üçündür. * / img {border-color: # 000000; sərhəd: qalın; haşiyə tərzi: silsilə;}
# "Addım 2" dən gələn kodu Notepad -a yapışdırın.

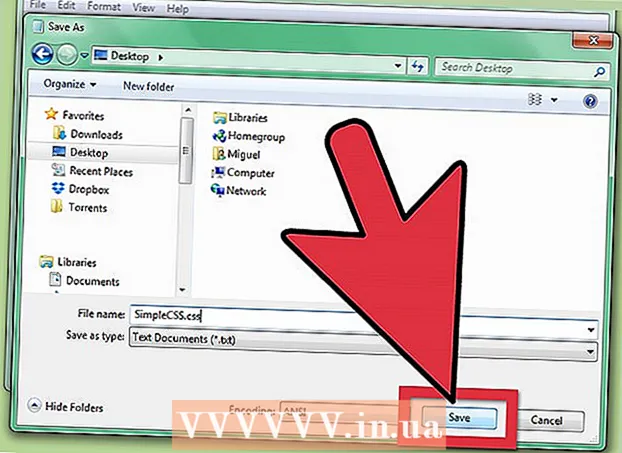
 1 Faylı Notepad -da saxlayın. "Fayl" düyməsini basaraq və "Saxla" əmrini seçərək "SimpleCSS.css" adı altında qeyd edin. "Saxla" düyməsini tıkladıqdan sonra "Kimi Saxla" informasiya qutusu görünəcək.
1 Faylı Notepad -da saxlayın. "Fayl" düyməsini basaraq və "Saxla" əmrini seçərək "SimpleCSS.css" adı altında qeyd edin. "Saxla" düyməsini tıkladıqdan sonra "Kimi Saxla" informasiya qutusu görünəcək.  2 CSS sənədinizə ad verin. ".Css" uzantısı olan "Fayl Adı" mətn qutusuna "SimpleCSS.css" və ya hər hansı bir ad daxil edin.
2 CSS sənədinizə ad verin. ".Css" uzantısı olan "Fayl Adı" mətn qutusuna "SimpleCSS.css" və ya hər hansı bir ad daxil edin.  3 "Saxla" düyməsini basın.
3 "Saxla" düyməsini basın. 4 Bu edilir!
4 Bu edilir!
İpuçları
- Notepad faylını yalnız mətn olaraq qeyd edin (bəzən bunu Mətn Sənədi və ya ASCII adlandıra bilərsiniz) və ".css" uzantısını verin.
- Burada yazdığımız kod, Giriş bölməsində göstərilən nümunə veb səhifəmizdə HTML elementlərini idarə etmək üçün Notepaddan istifadə edərək əsas CSS faylını necə yaratmağınızı göstərmək üçün yalnız bir nümunədir. CSS kodlamamızı veb səhifələrin üslubunu və görünüşünü necə formatlaşdırmaq istədiyinizi dəyişə bilərsiniz.
- Saxlanan CSS sənədini veb səhifələrinizi yaratdığınız HTML sənədlərinizlə eyni qovluğa yerləşdirməyi unutmayın.
- CSS sənədinizi yaratdıqdan sonra növbəti addımı atmalı ola bilərsiniz; yəni sənədi və veb səhifəni əlaqələndirin. Bunu etmək üçün əlaqəli məqalələrə baxın.
Ehtiyac duyacağınız şeylər
- Kompüter
- Notepad proqramı
- İnternet brauzeri