
MəZmun
HTML-nin altından xətt çəkmək əvvəllər u> / u> etiketləri arasında mətnin bağlanması məsələsidir, lakin bu metod daha çox CSS lehinə ləğv edilmişdir. Veb səhifələrdə altından xətt çəkmək ümumiyyətlə müəyyən bir mətn hissəsini vurğulamağın əlverişsiz bir yolu hesab olunur. Bunun səbəbi, altından xətt çəkilmiş mətnin bir keçidlə asanlıqla qarışdırılmasıdır.
Addımlamaq
Metod 2-dən 1-i: Mövcud metod
 Mətn bəzək xassəsindən CSS üslubunuzda istifadə edin. U> etiketindən istifadə etmək artıq mətnin altını çəkmək üçün uyğun bir üsul deyil. Bunun əvəzinə "mətn dekorasiyası" CSS xassəsindən istifadə edirik.
Mətn bəzək xassəsindən CSS üslubunuzda istifadə edin. U> etiketindən istifadə etmək artıq mətnin altını çəkmək üçün uyğun bir üsul deyil. Bunun əvəzinə "mətn dekorasiyası" CSS xassəsindən istifadə edirik. - Bu, kodun dəyişdirilməsini asanlaşdırır, belə ki, köhnə kodun istifadəyə yararsız hala düşdüyü təqdirdə onu dəyişdirməyiniz lazım deyil.
 Mətnin müəyyən bir hissəsinin altını çizmək istədiyiniz zaman span> etiketindən istifadə edin. Başlanğıc etiketinin altını vurğulamaq istədiyiniz yerə "mətn dekorasiyası" xüsusiyyəti ilə birlikdə qoyun. Bitiş etiketini / aralığı> altının altındakı xəttin dayandığı yerə qoyun.
Mətnin müəyyən bir hissəsinin altını çizmək istədiyiniz zaman span> etiketindən istifadə edin. Başlanğıc etiketinin altını vurğulamaq istədiyiniz yerə "mətn dekorasiyası" xüsusiyyəti ilə birlikdə qoyun. Bitiş etiketini / aralığı> altının altındakı xəttin dayandığı yerə qoyun. span style = "text-decor: underline;"> Bunun altından xətt çəkiləcək. / span>
 HTML elementlərini səhifənizin üslubu> hissəsində elan edin. Bunu CSS stil cədvəlində də edə bilərsiniz. Bir üslubu bir HTML elementi ilə əlaqələndirərək altından xətt çəkmək çox asanlaşdırıla bilər. Məsələn, bütün 3 səviyyəli başlıqların altını vurğulamaq üçün aşağıdakı CSS stilini əlavə edin:
HTML elementlərini səhifənizin üslubu> hissəsində elan edin. Bunu CSS stil cədvəlində də edə bilərsiniz. Bir üslubu bir HTML elementi ilə əlaqələndirərək altından xətt çəkmək çox asanlaşdırıla bilər. Məsələn, bütün 3 səviyyəli başlıqların altını vurğulamaq üçün aşağıdakı CSS stilini əlavə edin: html> baş> stil> h3 {mətn-bəzək: altından xətt çəkmək; } / style> / head> body> h3> Bu başlığın altından xətt çəkilib / h3> / body> / html>
 İstədiyiniz zaman tez bir zamanda altından xətt çəkmək üçün bir CSS sinfi yaradın. Daha sonra çağırılmaq üçün stil cədvəlinizdə və ya stilinizdə dərslər yarada bilərsiniz. Sinif istədiyiniz hər hansı bir ad ola bilər.
İstədiyiniz zaman tez bir zamanda altından xətt çəkmək üçün bir CSS sinfi yaradın. Daha sonra çağırılmaq üçün stil cədvəlinizdə və ya stilinizdə dərslər yarada bilərsiniz. Sinif istədiyiniz hər hansı bir ad ola bilər. html> head> style> .underline {mətn-dekorasiya: alt xətt; } / style> / head> body> Bu sınıftan fərqli hissələrdən div> / div> -nin altını tez bir zamanda altına çəkmək üçün istifadə edə bilərsiniz> məzmununuzdan / div> / body> / html>
 Mətni vurğulamağın digər üsullarını nəzərdən keçirin. Oxucu üçün qarışıqlıq yaratmamaq üçün altından xətt çəkməyin qarşısını almaq lazımdır. Məşhur bir metod, mətni italik edən em> etiketindən istifadə etməkdir. Xüsusi vurğulamaq yolu üçün bu etiketi daha da dəqiqləşdirmək üçün CSS-dən istifadə edə bilərsiniz.
Mətni vurğulamağın digər üsullarını nəzərdən keçirin. Oxucu üçün qarışıqlıq yaratmamaq üçün altından xətt çəkməyin qarşısını almaq lazımdır. Məşhur bir metod, mətni italik edən em> etiketindən istifadə etməkdir. Xüsusi vurğulamaq yolu üçün bu etiketi daha da dəqiqləşdirmək üçün CSS-dən istifadə edə bilərsiniz. html> head> style> em {color: red; } / style> / head> body> em elementinin içindəki hər şey yuxarıda əlavə edilmiş üsluba görə em> italik (default parametrlərə görə) və red / em> olacaqdır. / bədən> / html>
Metod 2-dən 2: Köhnəlmiş metod
 Köhnə u> / u> etiketlərindən istifadə etməkdən çəkinin. Bunlar "cəsarətsizdir", yəni hələ də işləyir, lakin artıq istifadə olunmur və ya tövsiyə edilmir. Bunun səbəbi HTML-in prinsipcə biçimlendirme dili kimi dizayn edilməməsidir. U> etiketi hələ də işləyəcək, lakin indi səhv yazılmış bir söz və ya Çin xüsusi isimləri kimi digər mətndən fərqli mətni göstərmək üçün nəzərdə tutulub.
Köhnə u> / u> etiketlərindən istifadə etməkdən çəkinin. Bunlar "cəsarətsizdir", yəni hələ də işləyir, lakin artıq istifadə olunmur və ya tövsiyə edilmir. Bunun səbəbi HTML-in prinsipcə biçimlendirme dili kimi dizayn edilməməsidir. U> etiketi hələ də işləyəcək, lakin indi səhv yazılmış bir söz və ya Çin xüsusi isimləri kimi digər mətndən fərqli mətni göstərmək üçün nəzərdə tutulub.  U> / u> etiketini altından xətt çəkmək üçün istifadə edin (yalnız illüstrasiya məqsədilə). Heç bir halda bu metodu bir daha istifadə etməməlisiniz. Köhnə bir veb saytı yeniləməyiniz lazım olduğu təqdirdə necə istifadə edildiyini bilmək yaxşı ola bilər.
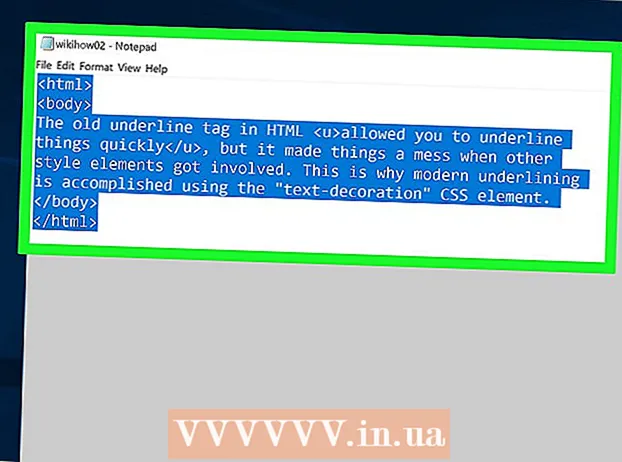
U> / u> etiketini altından xətt çəkmək üçün istifadə edin (yalnız illüstrasiya məqsədilə). Heç bir halda bu metodu bir daha istifadə etməməlisiniz. Köhnə bir veb saytı yeniləməyiniz lazım olduğu təqdirdə necə istifadə edildiyini bilmək yaxşı ola bilər. html> body> köhnə u> HTML etiketi ilə şeylərin altını tez bir zamanda cızmaq olardı / u>, lakin digər stil elementlərindən istifadə edildikdə işlər tez qarışıqlaşır. Buna görə indi CSS elementi ilə "mətn dekorasiyası" nın altını çəkirik. / bədən> / html>
Göstərişlər
- Bir veb səhifədə bir şeyi vurğulamağın altından xətt çəkməkdən daha yaxşı bir yol var. Oxucular üçün çox qarışıq ola bilər. Mətninizi müsbət fərqləndirmək üçün CSS ilə daha gözəl edin.