Müəllif:
Mark Sanchez
Yaradılış Tarixi:
6 Yanvar 2021
YeniləMə Tarixi:
1 İyul 2024

MəZmun
Atribut hizalamaq etiket html> HTML5 -dən bəri istifadə edilmir. Bu xüsusiyyət hələ də əksər veb brauzerlərdə işləsə də, kaskadlı üslub cədvəllərindən (CSS) istifadə edərək şəkilləri düzəltməyiniz tövsiyə olunur. Bu yazıda, CSS və köhnəlmiş etiketdən istifadə edərək şəkilləri necə mərkəzləşdirəcəyinizi sizə göstərəcəyik. hizalamaq.
Addımlar
Metod 1 /2: CSS (Tövsiyə olunur)
 1 Şəkil üçün HTML kodu əlavə edin. Təsviri hizalamaq üçün kaskad üslub cədvəllərindən (CSS) istifadə edəcəksiniz, ancaq HTML istifadə edərək səhifəyə yerləşdirməlisiniz. Aşağıda etiketdən istifadə nümunəsi verilmişdir img> kodunuza bir şəkil əlavə etmək üçün:
1 Şəkil üçün HTML kodu əlavə edin. Təsviri hizalamaq üçün kaskad üslub cədvəllərindən (CSS) istifadə edəcəksiniz, ancaq HTML istifadə edərək səhifəyə yerləşdirməlisiniz. Aşağıda etiketdən istifadə nümunəsi verilmişdir img> kodunuza bir şəkil əlavə etmək üçün: img src = "dog.webp" alt = "bu bir itin şəklidir">
- Əvəzinə it.webp şəkil faylının adını dəyişdirin və "alt" dan sonra görüntünün təsvirini daxil edin. Məna Mərkəz "sinif" üçün dəyişməyin, çünki bu adla bir CSS sinfi yaradacaqsınız.
 2 CSS kodunu tapın. Sitenizde ayrı bir CSS faylı varsa, açın. Əks təqdirdə, CSS, ehtimal ki, HTML faylının yuxarı hissəsində, etiketlərin içərisindədir baş>... Etiketləri tapmaq üçün faylın yuxarısına gedin stil> / üslub>.
2 CSS kodunu tapın. Sitenizde ayrı bir CSS faylı varsa, açın. Əks təqdirdə, CSS, ehtimal ki, HTML faylının yuxarı hissəsində, etiketlərin içərisindədir baş>... Etiketləri tapmaq üçün faylın yuxarısına gedin stil> / üslub>. - Etiketlər varsa stil> / üslub> yox, onları əlavə edin. Daha çox məlumat üçün bu məqaləni oxuyun.
 3 Şəkli uyğunlaşdırmaq üçün CSS əlavə edin. "50%" əvəzinə görüntünün səhifədə görünməsi üçün fərqli bir dəyər daxil edə bilərsiniz. Şəkli "100%" dəyəri ilə mərkəzləşdirə bilməyəcəksiniz, buna görə də bu rəqəm fərqli olmalıdır.
3 Şəkli uyğunlaşdırmaq üçün CSS əlavə edin. "50%" əvəzinə görüntünün səhifədə görünməsi üçün fərqli bir dəyər daxil edə bilərsiniz. Şəkli "100%" dəyəri ilə mərkəzləşdirə bilməyəcəksiniz, buna görə də bu rəqəm fərqli olmalıdır. .center {göstər: blok; sol kənar: avtomatik; margin-sağ: avtomatik; eni: 50%; }
 4 Dəyişikliklərinizi qeyd edin. HTML faylını və CSS faylını qeyd edin (varsa). Bu, görüntünün mərkəzini təşkil edəcək.
4 Dəyişikliklərinizi qeyd edin. HTML faylını və CSS faylını qeyd edin (varsa). Bu, görüntünün mərkəzini təşkil edəcək. - Ayrıca etiketlərin içərisində img> əlavə edə bilər digər şəkilləri mərkəzləşdirmək.
Metod 2 /2: HTML -də "align" atributu
 1 Yeni bir paraqraf yaradın. Şəkilləri mərkəzləşdirməyin bu üsulu ləğv olunsa da, hələ də bir çox brauzerdə işləyir. Bununla birlikdə, brauzerlər göstərilən atributu dəstəkləməyi dayandırdıqda, saytın işləməsini təmin etmək üçün CSS -dən istifadə etməyi məsləhət görürük. Unutmayın ki, atribut hizalamaq şəkli yalnız onu əhatə edən elementin içərisində mərkəzləşdirəcək (məsələn, etiketlərin içərisində) p> / p> və ya div> / div>). Məsələn, HTML faylında əlavə edərək yeni bir paraqraf yaradacağıq p> ayrı bir xətt üzərində.
1 Yeni bir paraqraf yaradın. Şəkilləri mərkəzləşdirməyin bu üsulu ləğv olunsa da, hələ də bir çox brauzerdə işləyir. Bununla birlikdə, brauzerlər göstərilən atributu dəstəkləməyi dayandırdıqda, saytın işləməsini təmin etmək üçün CSS -dən istifadə etməyi məsləhət görürük. Unutmayın ki, atribut hizalamaq şəkli yalnız onu əhatə edən elementin içərisində mərkəzləşdirəcək (məsələn, etiketlərin içərisində) p> / p> və ya div> / div>). Məsələn, HTML faylında əlavə edərək yeni bir paraqraf yaradacağıq p> ayrı bir xətt üzərində.  2 Şəkil üçün HTML kodu əlavə edin. Etiketdən sonra aşağıdakı kodu daxil edin p>... Bu nümunəni bələdçi olaraq istifadə edin:
2 Şəkil üçün HTML kodu əlavə edin. Etiketdən sonra aşağıdakı kodu daxil edin p>... Bu nümunəni bələdçi olaraq istifadə edin: p> img src = "dog.webp" alt = "picture" align = "orta">
- Əvəzinə it.webp şəkil faylının adını dəyişdirin və "alt" dan sonra görüntünün təsvirini daxil edin.
- Orta atributu brauzerə şəkli səhifənin ortasında göstərməsini bildirir.
 3 Paraqraf etiketini bağlayın. Bunu etmək üçün əlavə edin / p> şəkil etiketindən sonra. Bitmiş kod belə bir şeyə bənzəməlidir:
3 Paraqraf etiketini bağlayın. Bunu etmək üçün əlavə edin / p> şəkil etiketindən sonra. Bitmiş kod belə bir şeyə bənzəməlidir: p> img src = "dog.webp" alt = "picture" align = "orta"> / p>
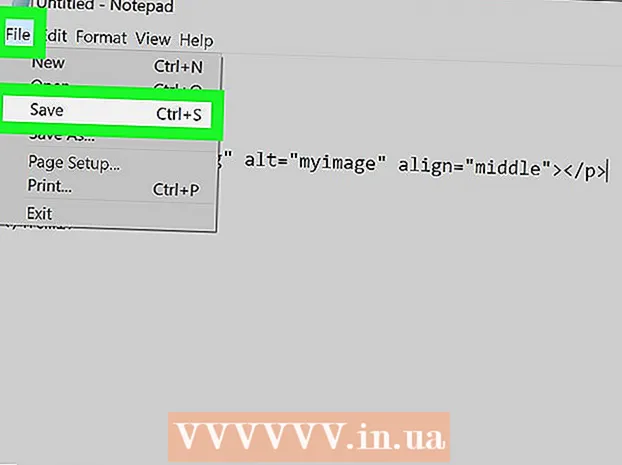
 4 Dəyişikliklərinizi qeyd edin. Bu, görüntünün mərkəzini təşkil edəcək.
4 Dəyişikliklərinizi qeyd edin. Bu, görüntünün mərkəzini təşkil edəcək.



